
ワードプレスのテーマをアフィンガー6(AFFINGER6)にして約1か月、アフィンガー6の売りである「光るボタン」に簡単にアフェリエイトリンクを貼る方法が分かりましたので、備忘録も兼ねてupします。
今回は、Amazonと楽天市場のアフェリエイトリンクの作成と、光るボタンに貼り付ける方法、それから強大なライバルである自動広告をOFFにする方法についてです。
ちなみに「光るボタン」とは、これのことです。⇩
上の光るボタン⇧には、実際に「SKAGENのハイブリッドスマートウォッチ」の楽天市場とAmazonのアフェリエイトリンクが仕込まれていますので、興味のある方はクリックしてみてください。
3クリックで完了!まずはAmazonアソシエイトツールバーの設定をしよう
私はツールバーやアプリの類は最小限にしておきたいタイプなのですが、Amazonアソシエイトツールバーは例外です。
これを使うと信じられないほど簡単にリンクを貼ることができますし、むしろこのツールバーを使わずに「光るボタンにリンクを貼る方法」は、私にはレベルが高すぎて分かりません。
ダウンロードやインストールは必要なく、表示設定するだけなので一瞬で完了しますよ。
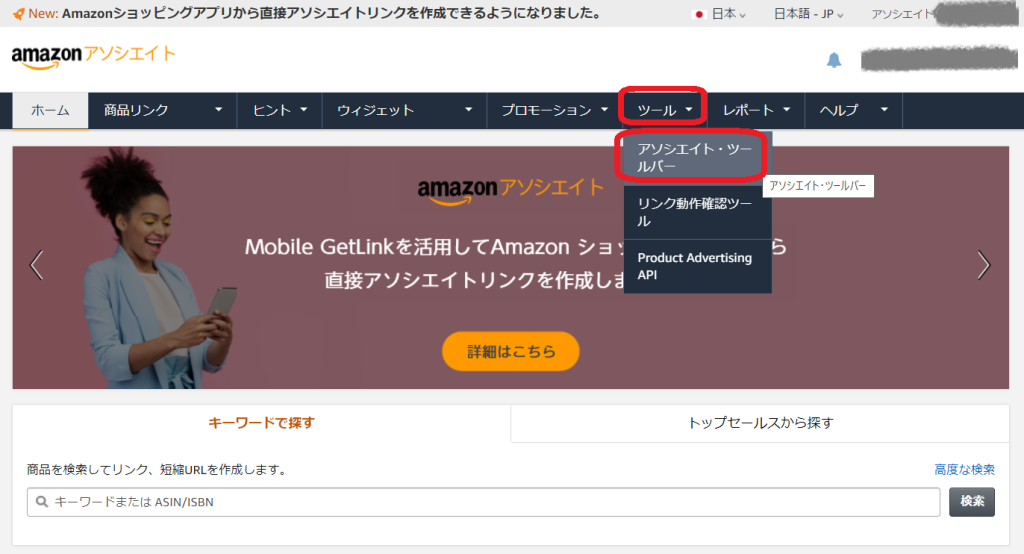
⇩ まずはAmazonアソシエイトのホームから、「ツール」→「アソシエイト・ツールバー」の順にクリック。

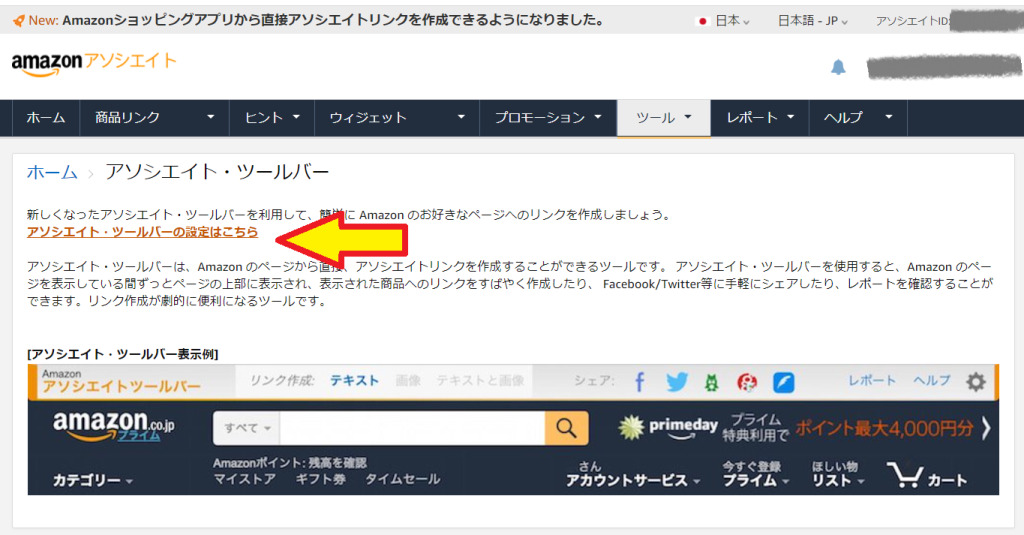
⇩ 「アソシエイト・ツールバーの設定はこちら」をクリック

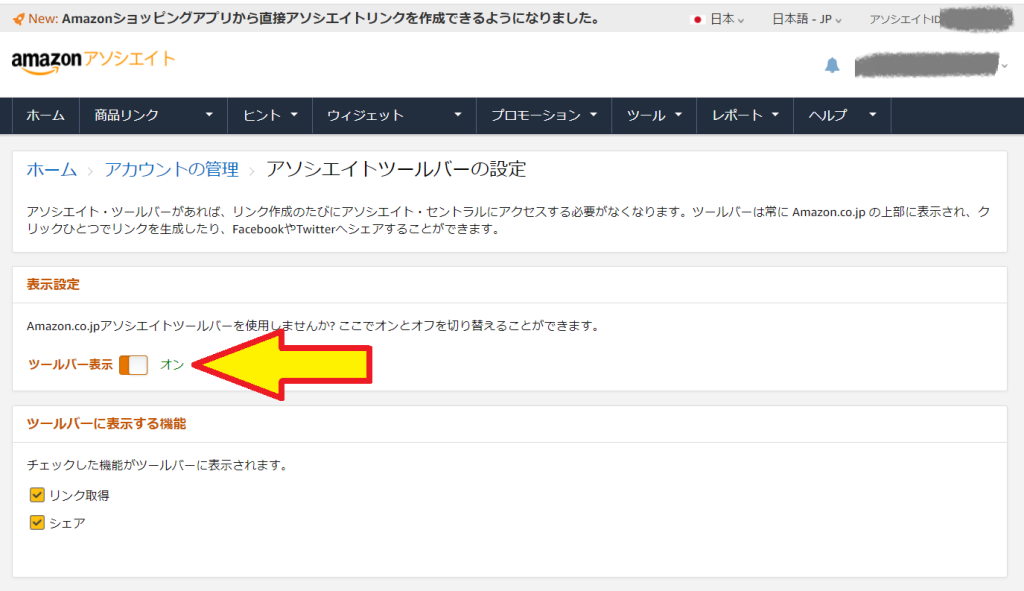
⇩ 「ツールバー表示」をクリックして「オン」にしたら、もう完了です。ブラウザでAmazonを開くと、ツールバーが表示されます。

たった1クリックで完了!Amazonアフェリエイトリンクの作成方法
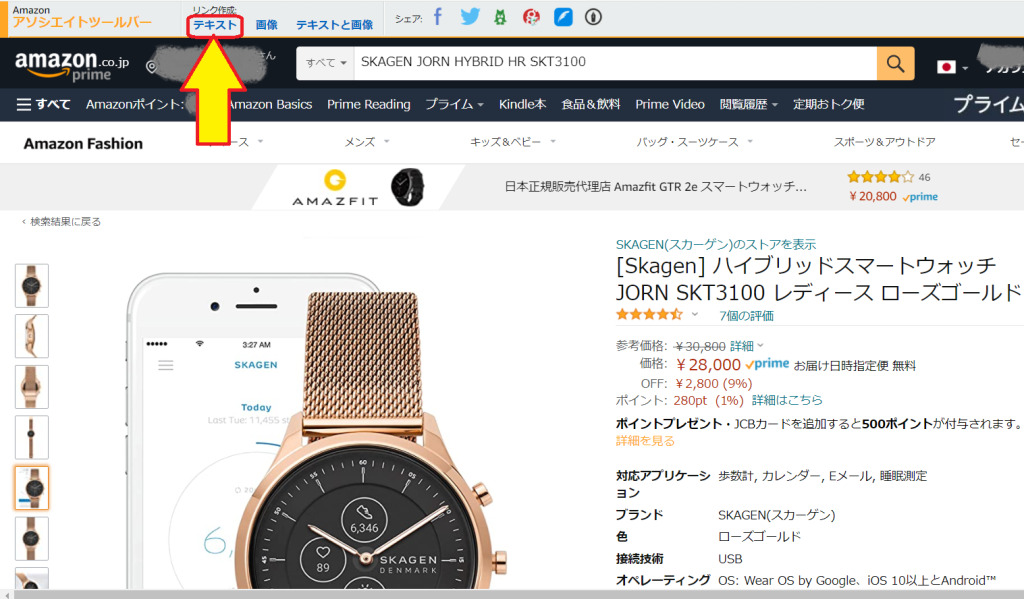
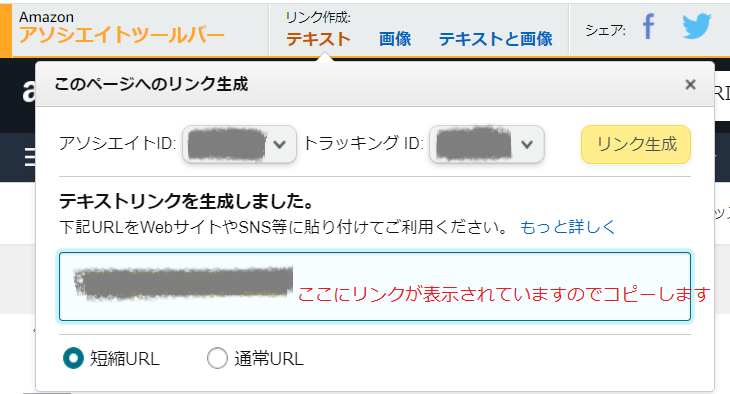
⇩ リンクを作成したい商品のページを表示し、Amazonアソシエイトツールバーのリンク作成の「テキスト」をクリック。

⇩ リンクが作成されました。すでにコピー状態になっていますが、念のため「ctrl」+「C」でコピーします。

リンク貼付け済の光るボタンを設置する

ここからはワードプレスの作業になります
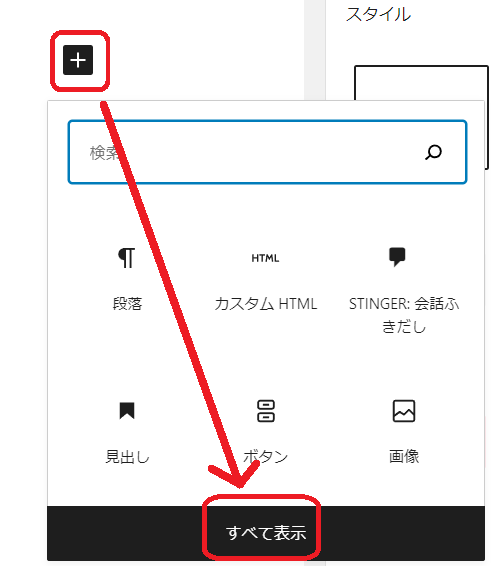
⇩ ワードプレス記事編集画面で、光るボタンを設置したい箇所で「ブロックを追加」をクリック。

⇩ 「STINGERカスタムボタン」を使います。ここは普段よく使う機能が表示されていますが、ここに「STINGERカスタムボタン」なければ、「すべて表示」をクリック。

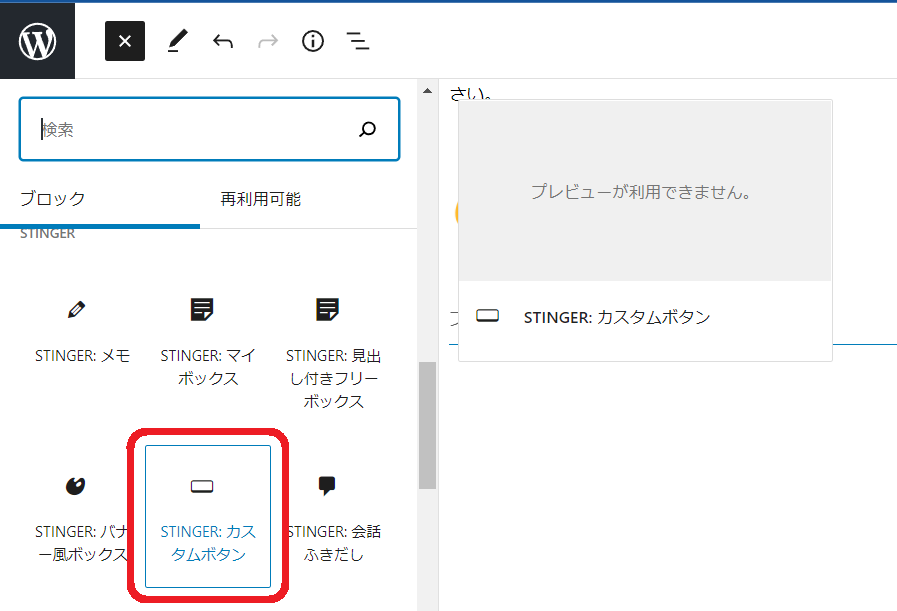
⇩ 「ブロック」タブで「STINGERカスタムボタン」を探します。下にスクロールすると出てきますよ。

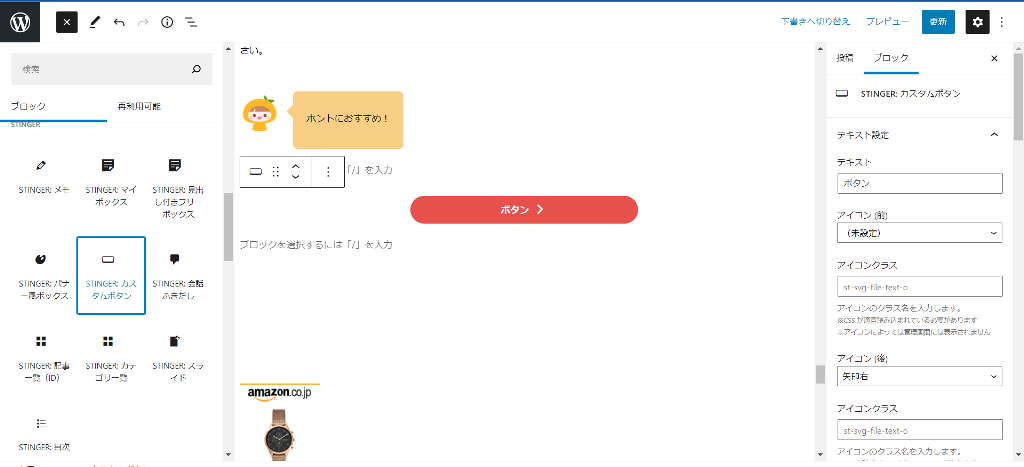
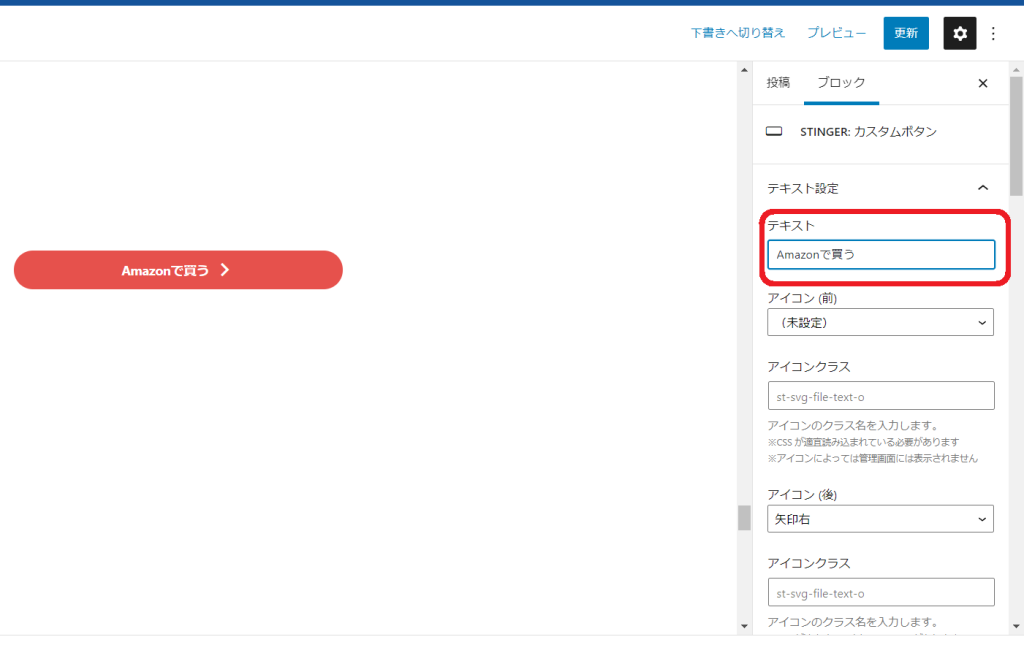
⇩ ワードプレスの編集画面に、赤いボタンが出現しました。ここから画面右側の「ブロック」タブの設定での作業です。ボタンはまだ光っていません。

⇩ 「テキスト」の下の囲みに任意の文字(ここでは「Amazonで買う」)を入力すると、表示されている赤いボタンに反映されます。

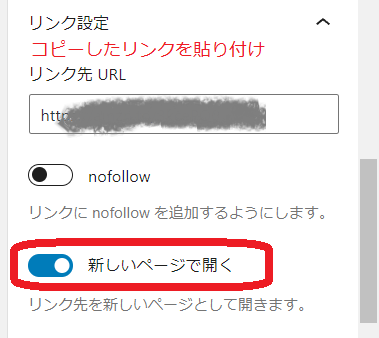
⇩ 右側の設定を下にスクロールすると、リンク設定が出てきますので、「リンク先URL」の囲みに、さきほど作成したリンクを貼り付けます。この時、「新しいページで開く」もONにするのが個人的な好みです。


なぜなら「新しいページで開く」をONにすると、リンクをクリックしても自分のリンク元ページが残り、たとえリンク先からリンク先へと何度サーフィンされても、一瞬で自分のページに戻って来られるからです。
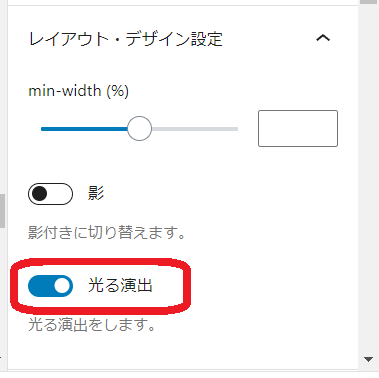
⇩ さらに下にスクロールすると、「光る演出」がありますので ON にします。これで光ります!


ここがポイントです!
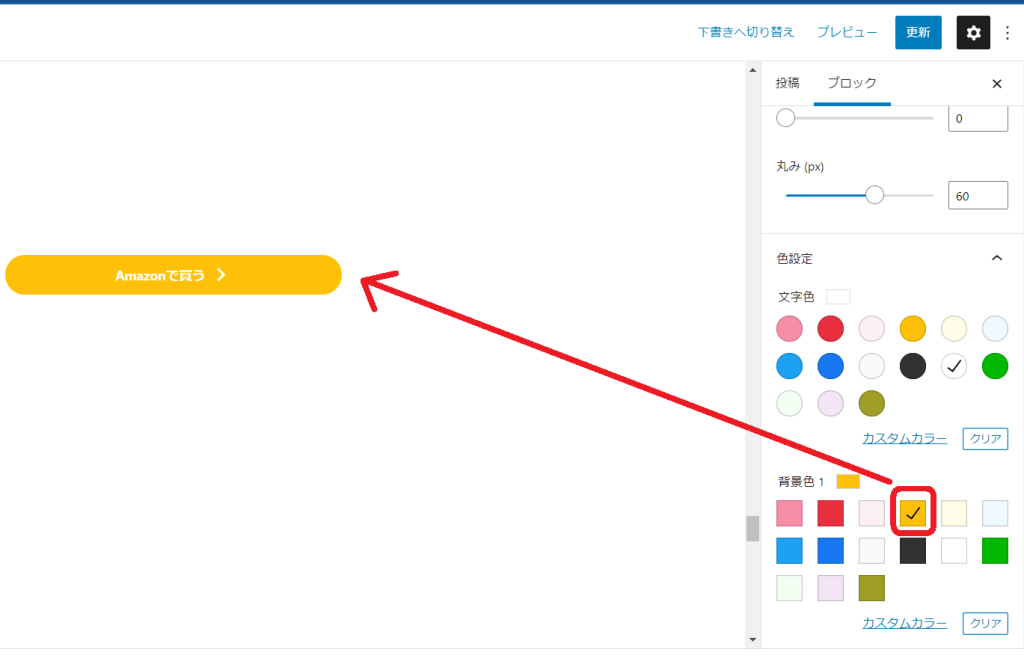
⇩ まだまだ下にスクロールすると、色設定が出てきます。ここでボタンの背景色をオレンジにすると、ボタンの色がオレンジになりました。


Amazonの光るボタンの完成です!
リンクもバッチリ貼り付けてありますよ。
3クリックで完了!リンク貼付け済の光るボタンを、繰り返し使えるようにする
せっかくリンク済の光るボタンを作ったので、繰り返し使えるようにしておきましょう。
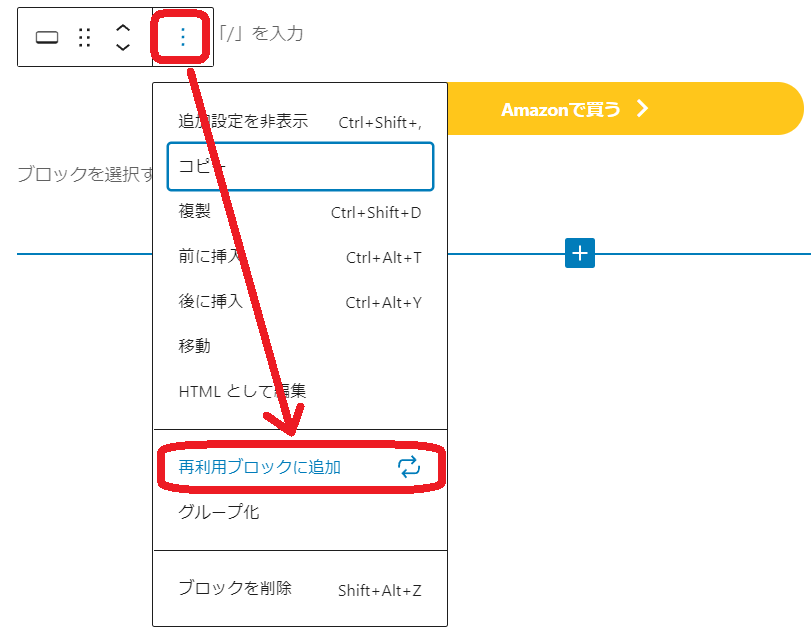
⇩ ワードプレス編集画面の光るボタンをクリック → 縦の「・・・」をクリック → 「再利用ブロックに追加」をクリック

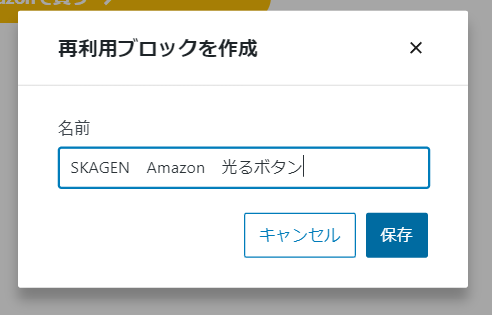
⇩ 分かりやすい名前を入力し、「保存」すれば完了です。

3クリックで完了!再利用ブロックを設置する
それでは記事編集画面で、再利用ブロックを設置します。
⇩ 設置したい場所で「ブロックを追加」をクリック。

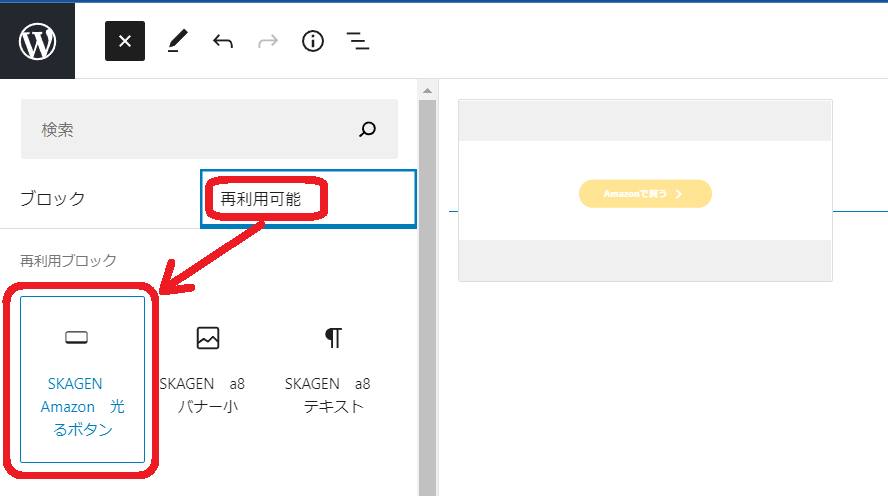
⇩ 「再利用可能」タブをクリック → 設置したいボタンをクリック。

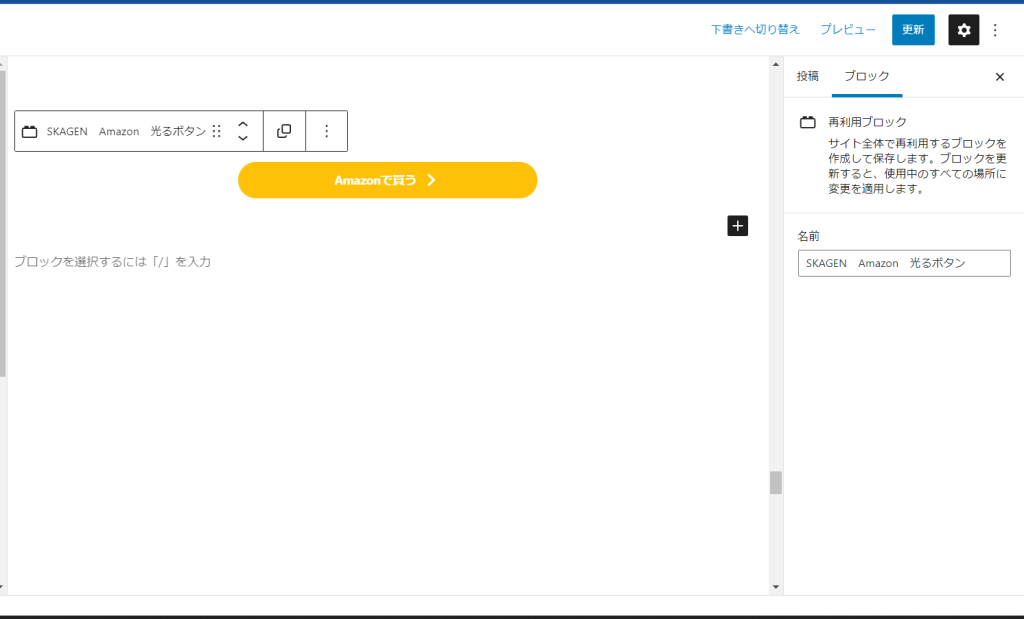
⇩ 光るボタンが設置されました!

楽天市場の光るボタン用アフェリエイトリンクの作成方法
審査が必要なAmazonアソシエイトと違い、楽天アフェリエイトは今のところ審査なしで手軽に始められます。
以下は楽天アフェリエイトの「光るボタン作成用」のアフェリエイトのリンク作成方法です。
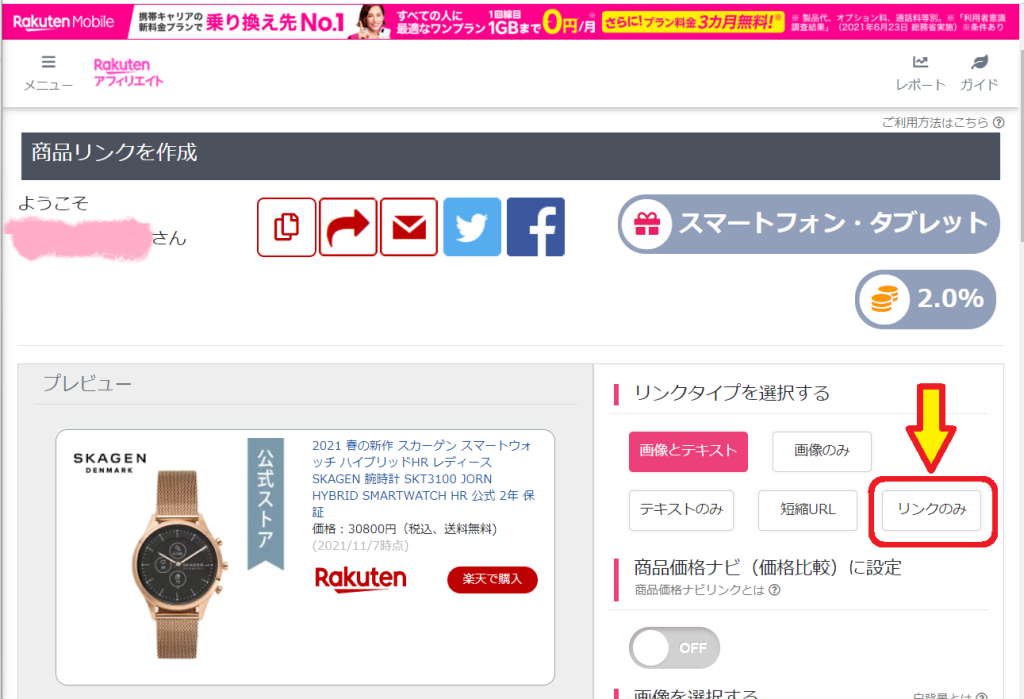
⇩ 商品リンク作成画面には、デフォルトで「画像とテキスト」のアフェリエイトリンクが表示されていますので、「リンクのみ」をクリックします。

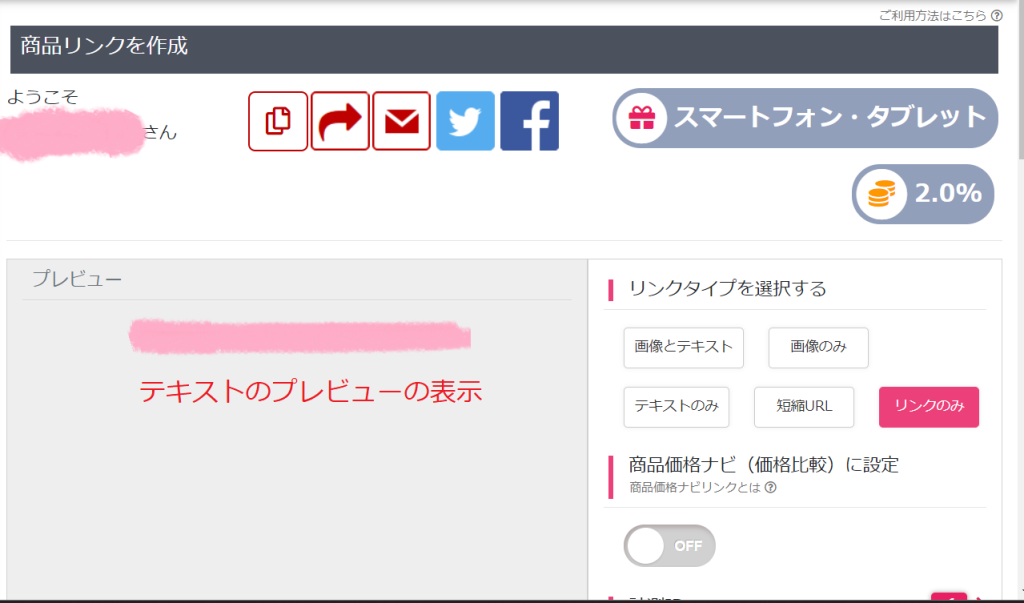
⇩ プレビューにはテキストのみが表示されますので、画面を下にスクロールします。

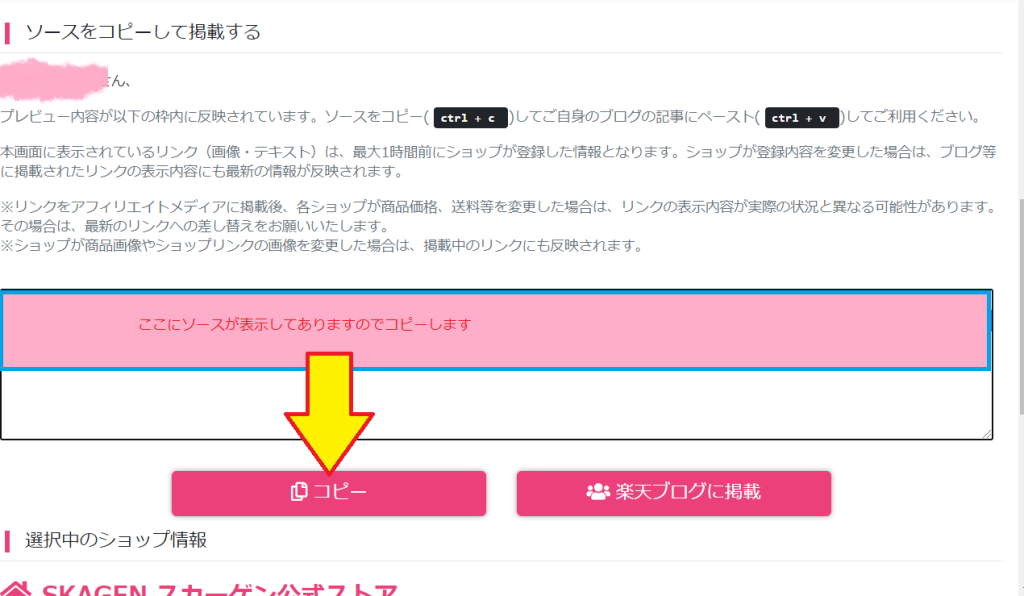
⇩ リンクのみのアフェリエイトリンクが表示されていますので、「コピー」をクリックします。

ここから先はワードプレスでの作業となり、上記のAmazonを作成した手順と同様に、コピーしたリンクを「リンク先URL」に貼り付けます。
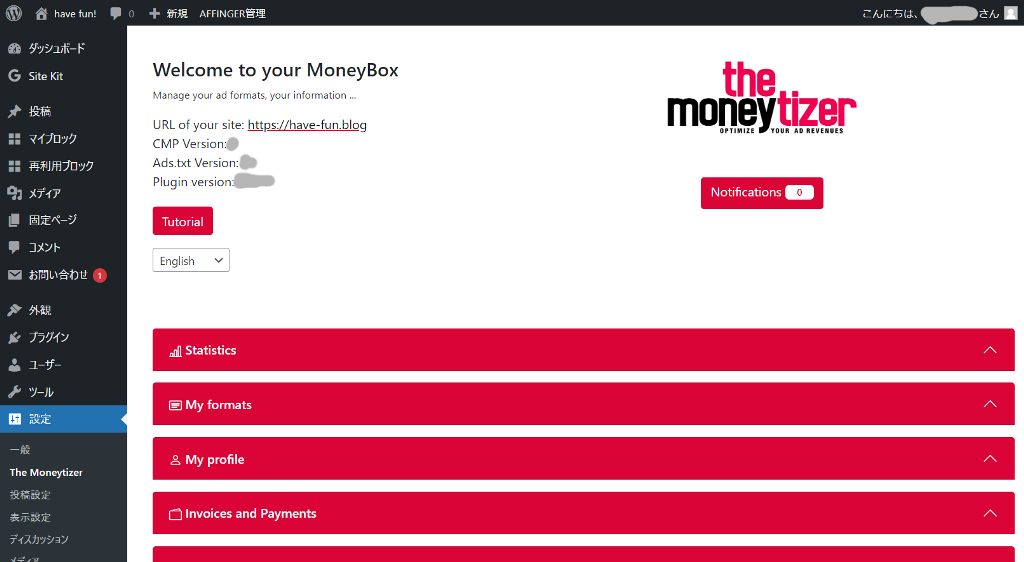
ライバルを排除せよ!自動広告を表示しない方法
商品レビュー記事にアフェリエイトリンクを貼っているのに、自動広告で同じ商品が表示されていることってありますよね。
自動広告は大変ありがたい存在ではあるのですが、アフェリエイトリンクを貼っているレビュー記事にとっては、強力なライバルとなります。
なので、アフェリエイトリンクを貼っている商品レビュー記事だけには、自動広告を載せない設定にすることをおすすめします。
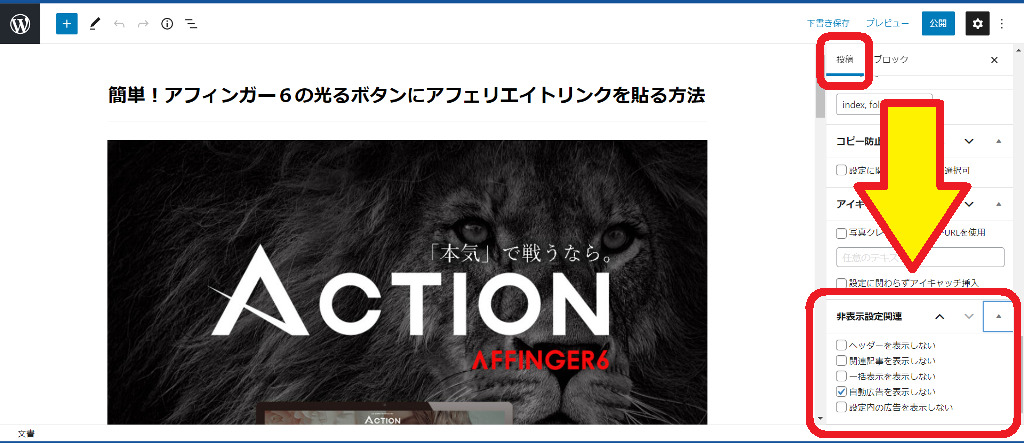
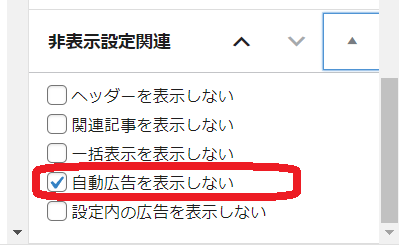
⇩ ワードプレスの記事編集画面の「投稿」の設定を、一番下までスクロールします。

⇩ 「非表示設定関連」の「事項広告を表示しない」にチェックマークを入れます。

これでこの記事のみ自動広告が表示されなくなり、商品に興味のある人は自分が設置した「光るボタン」をクリックしてくれるはずです。

この光るボタンの機能だけでも、アフィンガー6にして良かったと思います。