超初心者向けのブログの作り方第2回目は、
ワードプレスにログインして、テーマをインストールするよ!
ワードプレスにログイン??? テーマ???


大丈夫!とりあえずやってみよう!
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする ← 今回はここです
- いろいろ設定する
- ブログの見た目を決める
- 記事を書く
- (慣れてきたら、アフェリエイトやアドセンスに申し込んでみよう)
⇩ ブログの作り方第1回 レンタルサーバー・独自ドメインの申し込み方法はこちらの過去記事を見てくださいね!
ワードプレスにログインする
⇩ シン・レンタルサーバー
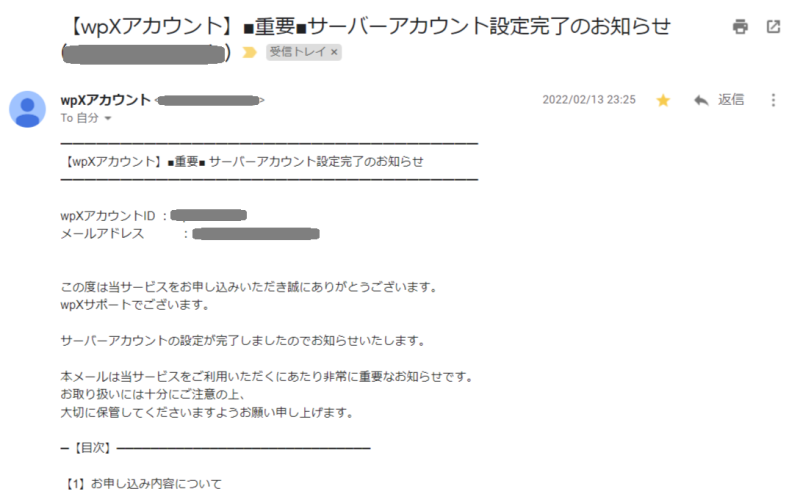
![]() でレンタルサーバーと独自ドメインの申し込みを完了すると、数時間~数日後に以下のような「サーバーアカウント設定完了のお知らせ」がメールで届きます。
でレンタルサーバーと独自ドメインの申し込みを完了すると、数時間~数日後に以下のような「サーバーアカウント設定完了のお知らせ」がメールで届きます。

うん、メール来たけど全然意味が分からなかった。


詳しくは追々説明するとして、まずはこのメールには大事なことが書いてあるので、大切に保存しておいてね。
じゃあ、とりあえずワードプレスにログイン!
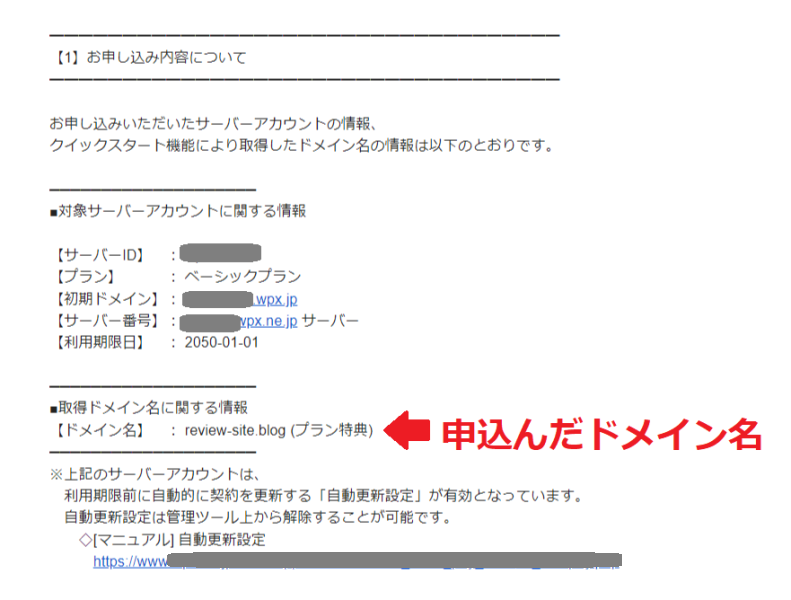
⇩ メールを下にスクロールしていくと、サーバーIDやログインURLなど、大切な情報が載っています。

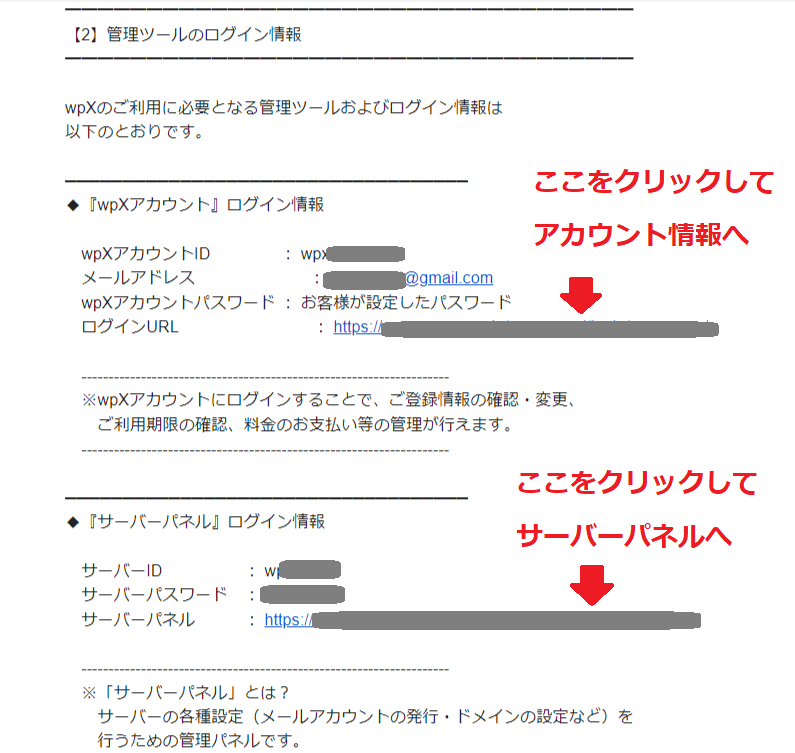
⇩ 大切な情報が並んでいますが、ここではとりあえず確認程度にとどめ、下にスクロールします。

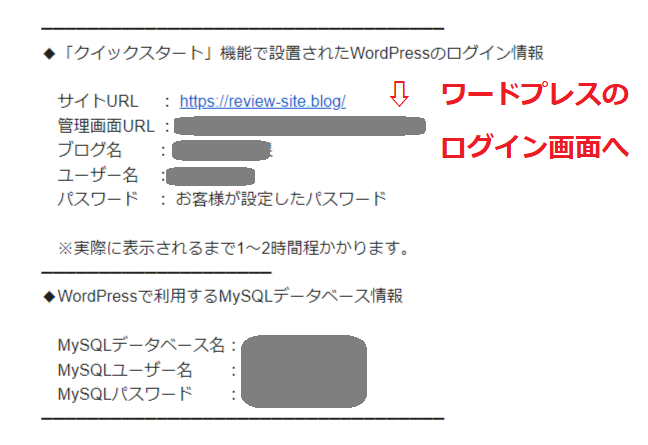
⇩ メールの下の方に、ワードプレスのログイン情報がありますので、さっそく「管理画面URL」をクリックし、ワードプレスにログインしてみましょう。

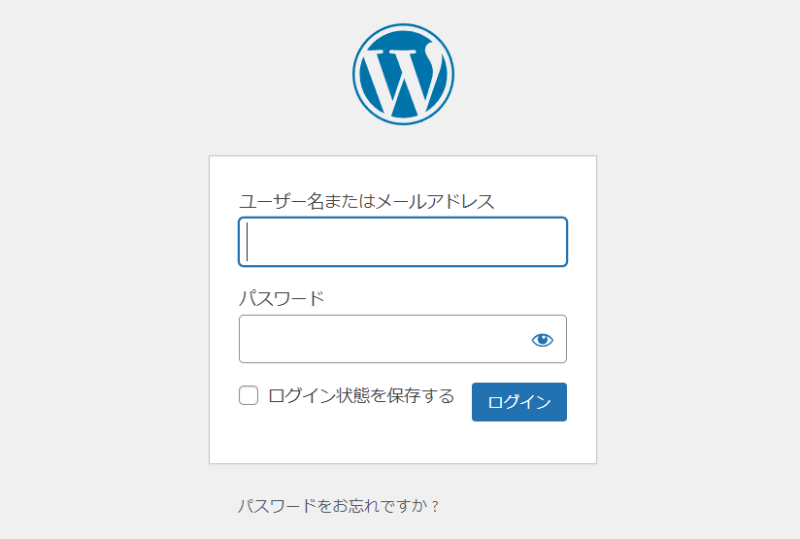
⇩ 「管理画面URL」をクリックすると、以下のログイン画面になりますので、ユーザー名またはメールアドレスとパスワードを入力しログインします。


このページをブックマークしておきましょう!
⇩ ワードプレスにログインしました。「外観」→「テーマ」の順にクリックし、さっそくテーマをインストールします。

テーマを選ぶ
テーマって何だ?


例えば年賀状を作るとき、①手書き、②ワード、③筆まめ など種類があるよね。
それのブログ版みたいなものかな。
と言われても、どれを選べば良いの???


私はズバリ!有料テーマの AFFINGER(アフィンガー)を推します!
このブログもAFFINGER6を使っています。
AFFINGER6(WordPressテーマ)の詳細はこちら
なぜ有料テーマの AFFINGER(アフィンガー) 推しなのか?
・とにかくカッコ良いデザインのブログが簡単に出来る ← 初心者向け
(スライドショー、吹き出し、光るボタン、写真や文字の装飾など)
・SEOに強い
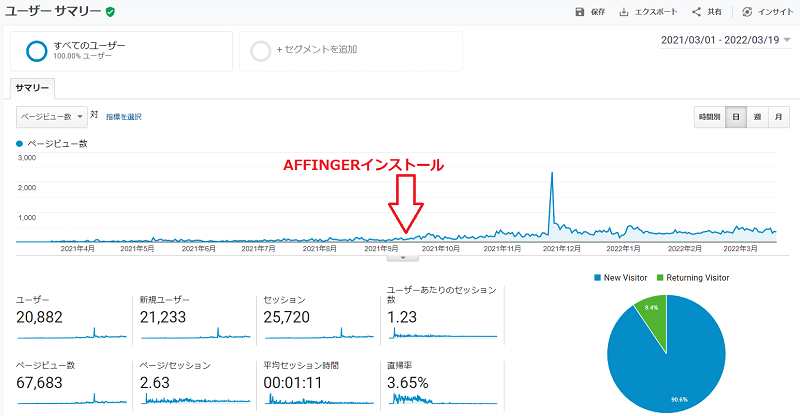
(事実、 AFFINGER インストール後にPV数が徐々に増えています)
・コスパが良い
AFFINGER を1つ購入すれば、複数のブログでも使いまわすことが可能
実は私も最初は無料テーマを使っていました。
無料テーマでも正直、そこそこのモノは作れます。
しかし自分の思い描くイメージのものを作るには、初心者にはやっぱり難しいのです。
そこで AFFINGER にしたら、トップページのスライドショーや、写真や文字の装飾など、カッコ良いのが実に簡単に出来ました。
そうすると、ブログ更新も楽しくなってきます。
⇩ 結果、横ばいだったPV数も、 AFFINGER インストールを境に徐々にですが上昇してきました。


デザインも集客も、今までの私の苦労は何だったの?!って感じです。
ちなみに無料テーマは、Luxeritas(ルクセリタス)がネット上に情報が多くおすすめです。
テーマをインストールする
どのテーマを選択したとしても、テーマのデータは一旦デスクトップなどにダウンロードします。
AFFINGER6(WordPressテーマ)購入ページはこちらここからは、 AFFINGER をインストールする手順ですが、どのテーマでも手順は同じですので参考にしてください。
なお AFFINGER は複数ブログでも使えますので、ダウンロードしたデータは確実に保存しておきましょう!

そうそう、ワードプレスのテーマは、「親テーマ」と「子テーマ」の2つで1セットなので、忘れずに両方インストールします。
両方???

ワードプレステーマは、「親テーマ」と「子テーマ」の2つで1セットです。
なぜか?と言われても、そういうものだ、と思ってください。(私もよく分かりません💦)
とにかくワードプレスのテーマは、 「親テーマ」と「子テーマ」の2つ両方をインストールします。

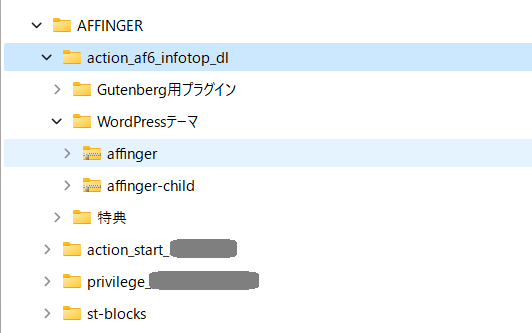
ダウンロードしたAFFINGER6のデータは、このようにフォルダ分けされてるよ。

(フォルダアイコンにファスナーが付いているのがzipファイルです)
なるほど、このファスナーの付いた2つのアイコンの両方をインストールするんだね。

⇩ それではワードプレスにログインし、「外観」→「テーマ」の順にクリックしします。

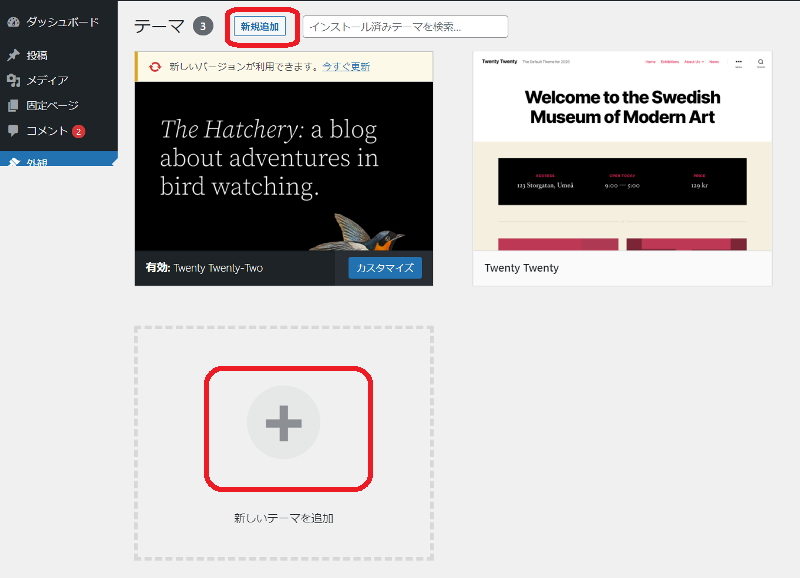
⇩ 「新規追加」をクリック。

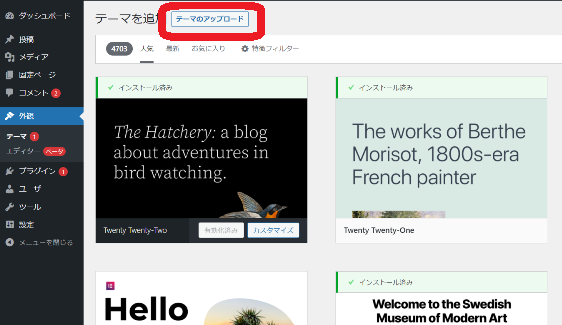
⇩ 「テーマのアップロード」をクリック。

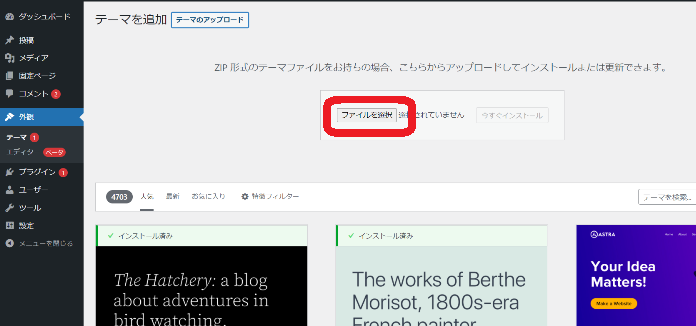
⇩ 「ファイルを選択」をクリック。

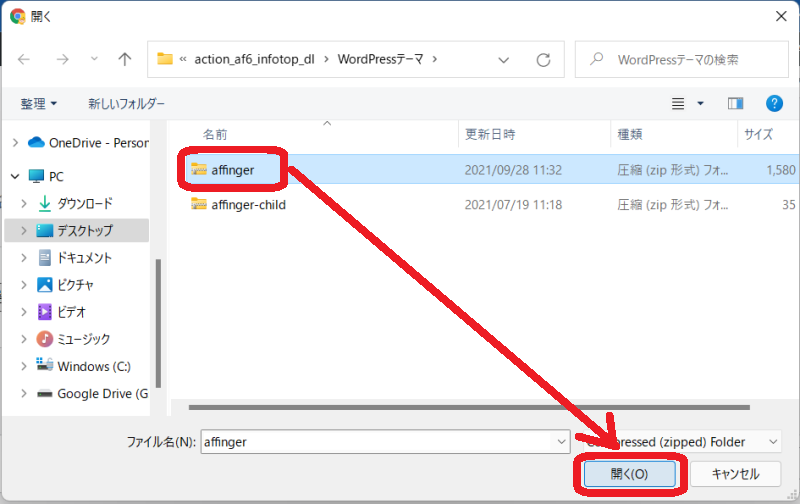
⇩ デスクトップなどにダウンロードした「affinger」のzipファイルを選択し、「開く」をクリック。

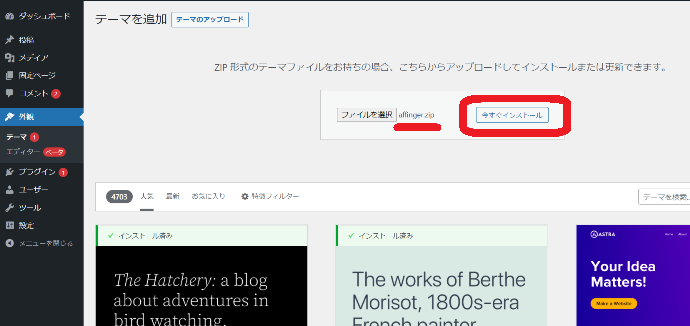
⇩ 「affinger.zip」の表示を確認し、「今すぐインストール」をクリック。

⇩ インストールが完了するまで待ちます。完了したら「テーマページへ移動」をクリック。

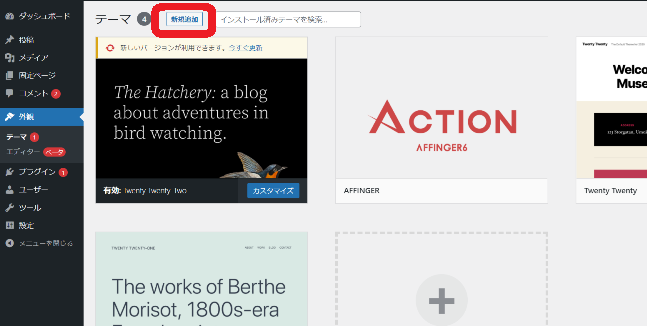
⇩ 画面に「ACTION AFFINGER6」と表示されています。これで親テーマはインストールされました。
次に再度「新規追加」をクリックし、子テーマを同じようにインストールします。

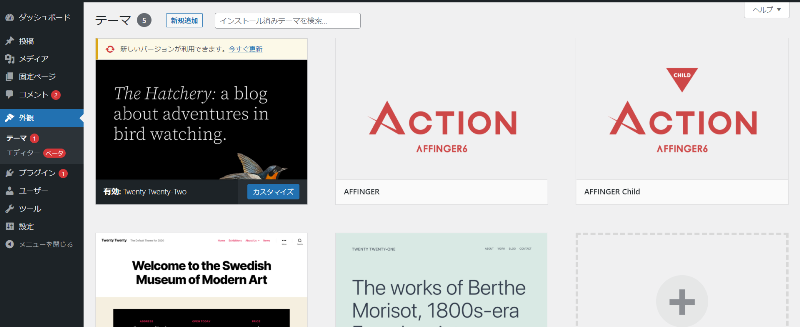
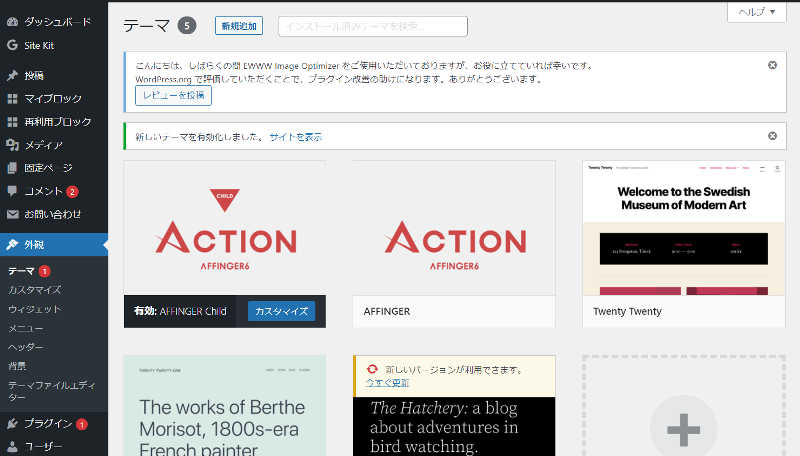
⇩ 親テーマと子テーマの2つをインストールした画面です。子テーマには赤い逆三角の「CHILD」の表示があります。

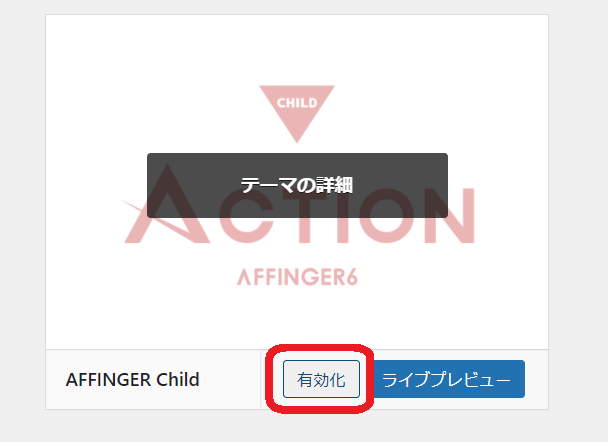
⇩ ここで子テーマのタイルにポインタをかざすと以下の画面になるので、「有効化」をクリックします。

⇩ するとこのような画面になりました。これでテーマのインストールは完了です。

有効化するのは子テーマだけで大丈夫なの?


子テーマだけで大丈夫です!
じゃあ次回は、いろいろ設定するよ。
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする ← 今回はここでした
- いろいろ設定する ← 次回はここです
- ブログの見た目を決める
- 記事を書く
- (慣れてきたらメニューを整えたり、アフェリエイトやアドセンスに申し込んでみよう)