いよいよ初投稿か~ドキドキしちゃう


AFFINGER6は見栄え良くする機能が満載だよ
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする
- いろいろ設定する
- ブログの見た目を決める
- 記事を書く ← 今回はここ、最終回です
- (慣れてきたらメニューを整えたり、アフェリエイトやアドセンスに申し込んでみよう)
写真・イラストを準備する
まずは、記事に投稿する写真・イラストを準備しましょう。
写真は自分で撮影したオリジナル写真や、ネット上のフリー素材をダウンロードして利用します。

無料素材サービスはいくつかあるので、自分に合ったサービスを使ってね。
7500万点の素材が無料
フリー素材も良いけど、自分のブログには自分で撮った写真を使いたいな


じゃあ、以下の手順で準備しましょう!
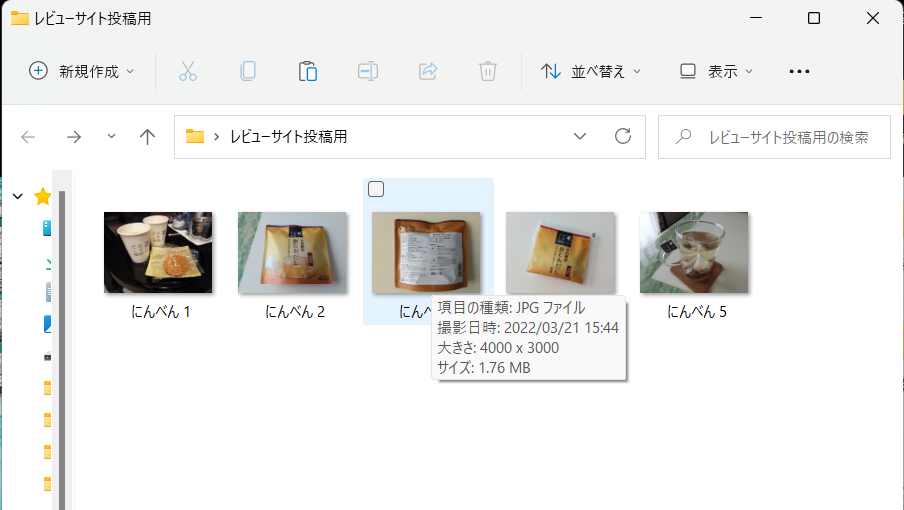
⇩ 使う写真はフォルダなどにまとめておくと便利です。
ポインタを写真にかざしてみると情報が見れますが、この写真は4000×3000、1.76MBもありブログに使うには大きすぎます。
画像のサイズが大きいと、サーバーの容量を圧迫するだけでなく、表示に時間がかかり、SEO的に良くありません。


一般的に大きさは、「横が1000ピクセル前後」が良いとされています。
どうやって小さくするの?


WindowsのPCに標準装備されているアプリを使います。
Windows10以降の「MSフォト」と、それ以前の「ピクチャーマネージャー」、2つの方法について説明します。
1つ目:MS フォトを使用する方法
Windows10から標準装備されている「フォト」を使って簡単に画像のサイズ変更ができます。
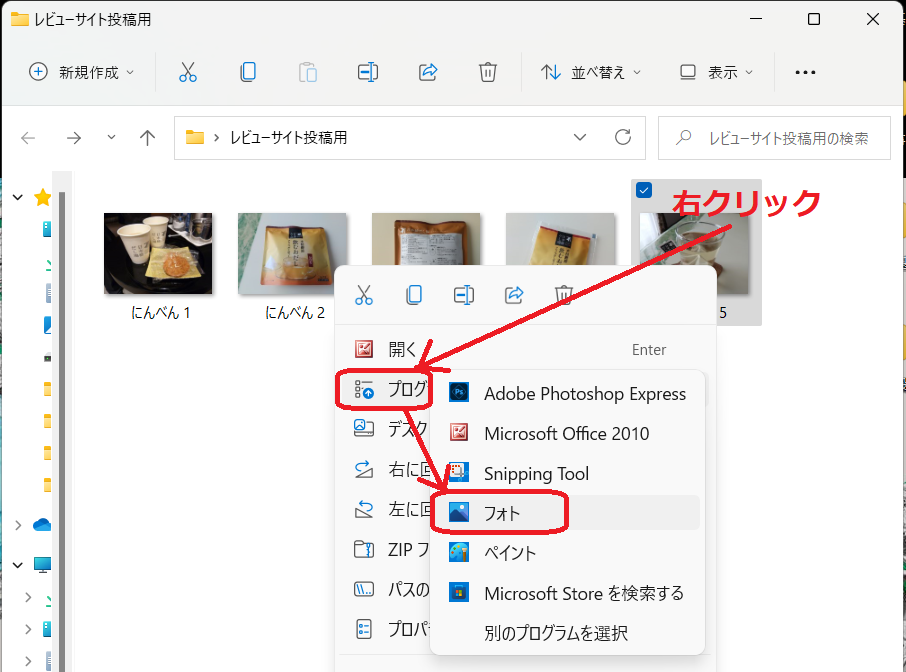
⇩ サイズ変更したい画像を右クリックし、「プログラムから開く」→「フォト」の順にクリック。

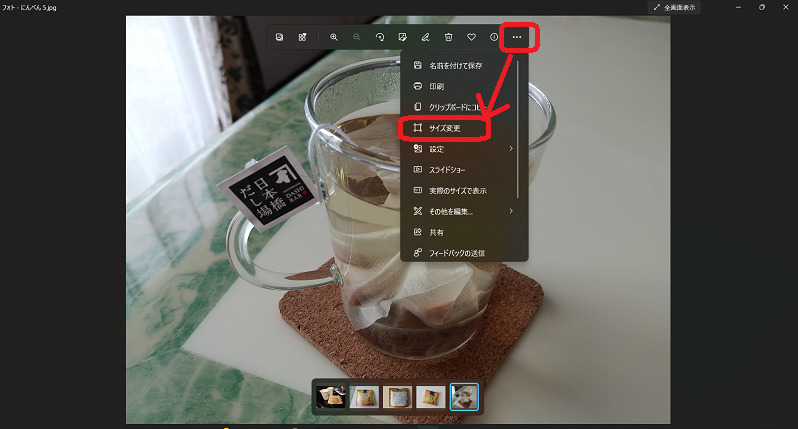
⇩ 「・・・」→「サイズ変更」の順にクリック。

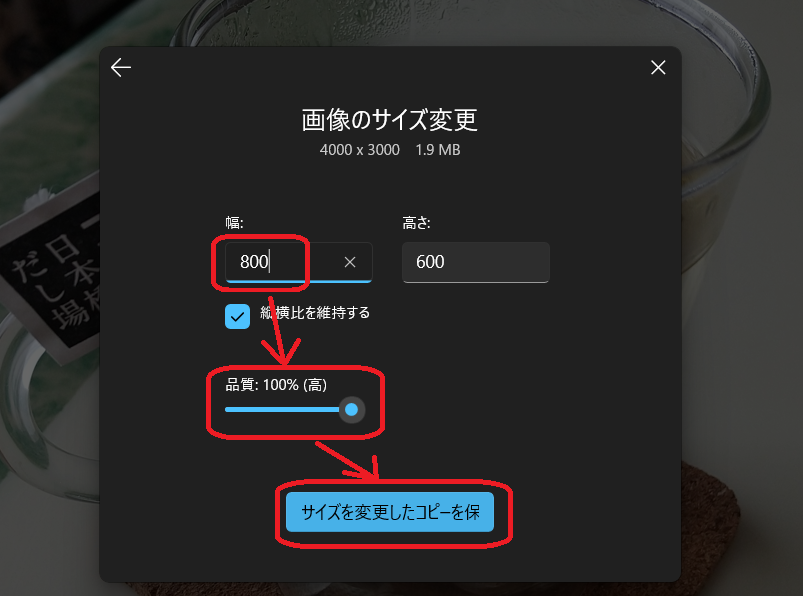
⇩ 好きな画像サイズを入力します。私はキレイな風景とかでない限り、800×600を使っています。
品質を選択し(100%)→「サイズを変更したコピーを保存」をクリックすると、小さなサイズの画像が保存されます。

2つ目:MS Picture Manager(マイクロソフト ピクチャーマネージャー)を使用する方法
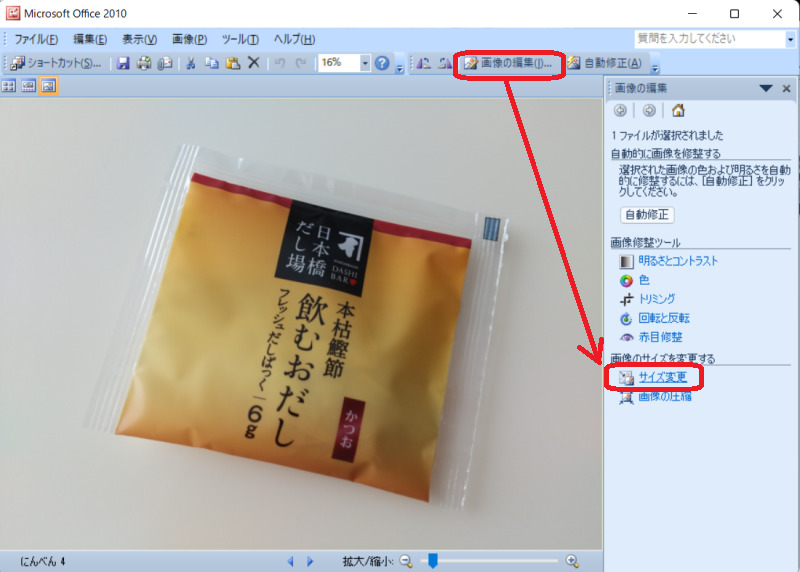
⇩ MS Picture Managerを開き、「画像の編集」→「サイズ変更をクリック」

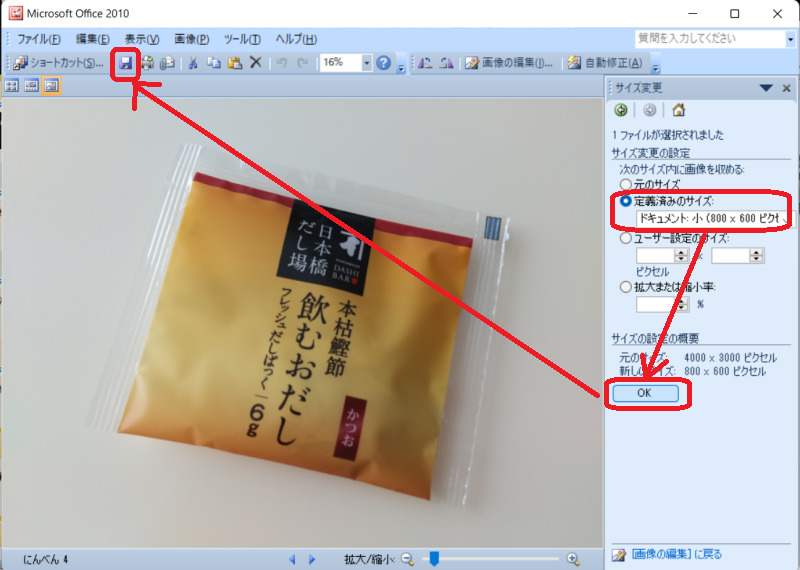
⇩ 「定義済みのサイズ」で好みのサイズを選び →「OK」 →「保存」をクリック。


これで準備は完了です。
とりあえず記事を書いてみる

WordPress記事投稿は慣れれば簡単なので、まずは書いてみよう!
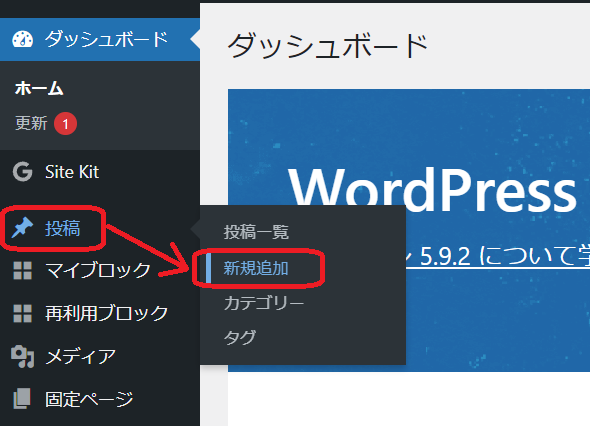
⇩ 「投稿」→「新規追加」をクリック

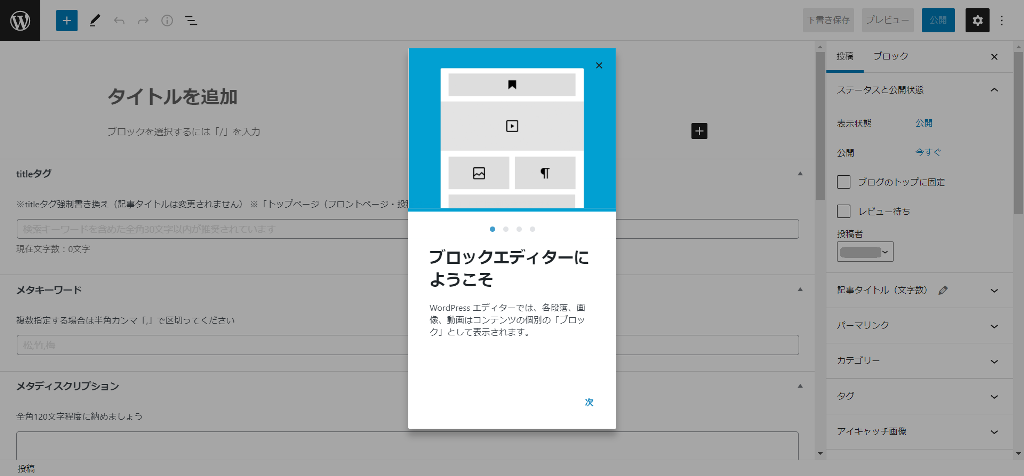
⇩ 一番最初に新規追加すると、以下のようなガイダンスが表示されます。

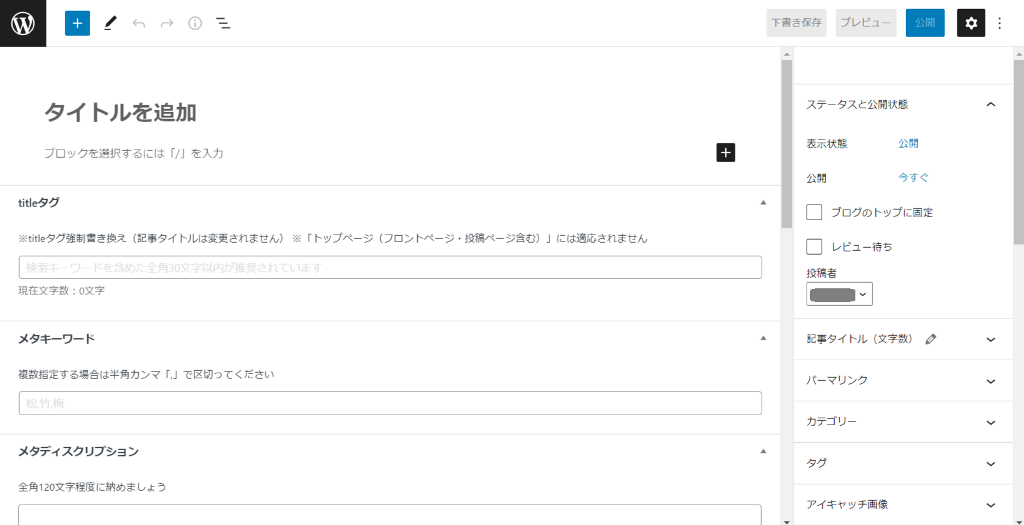
⇩ ガイダンスが終了すると、以下のような画面になります。
「タイトルを追加」の箇所にタイトルを入力し、その下の「ブロックを選択するには「/」を入力」の箇所から記事を入力したり、画像を貼ったり、AFFINGER6ならではの機能を入れたりできます。

写真やイラストを挿入する

写真を入れると本格的なブログっぽくなるよ。
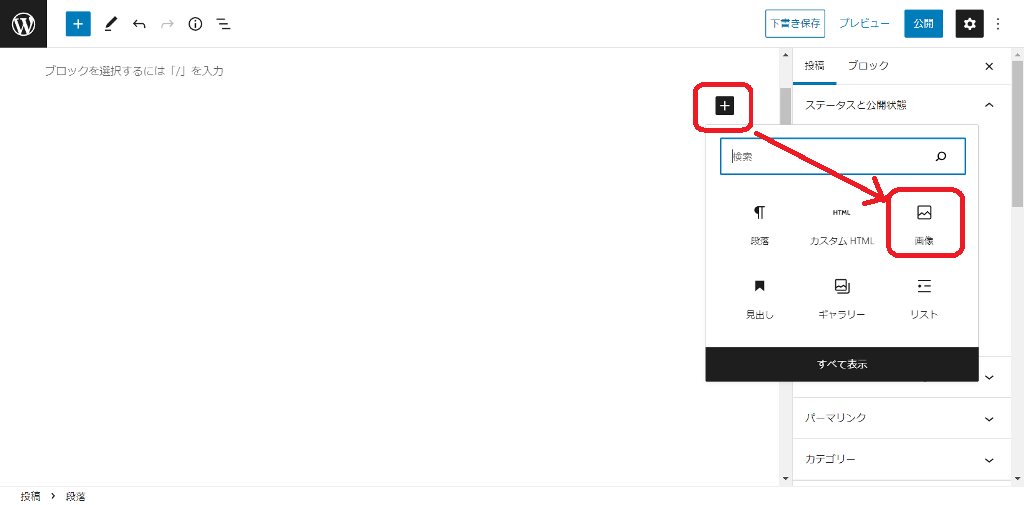
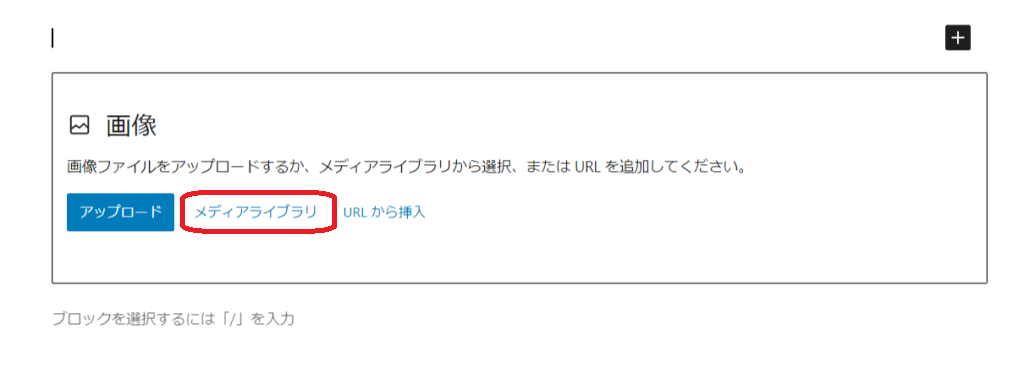
⇩ 記事編集内の「✙」アイコン → 「画像」の順にクリック。

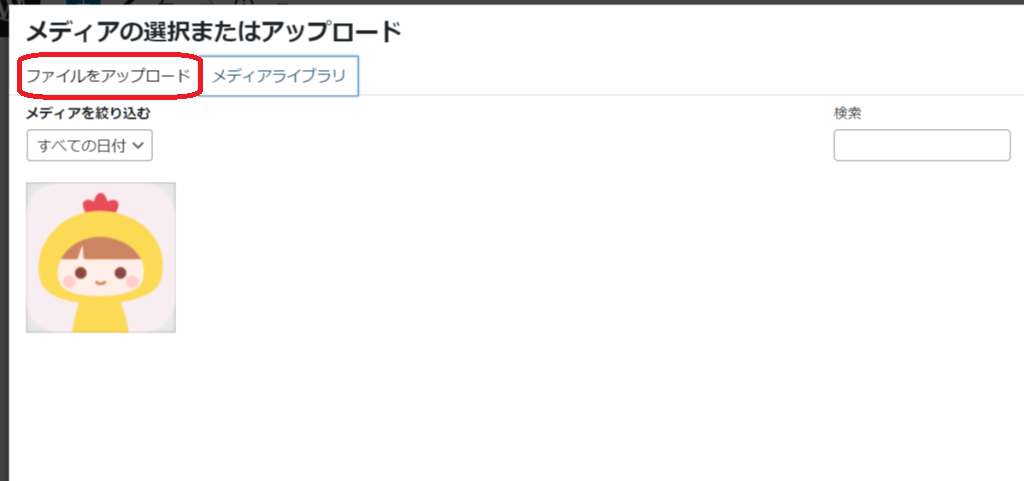
⇩ 「メディアライブラリ」をクリック。

⇩ 「ファイルをアップロード」をクリック。

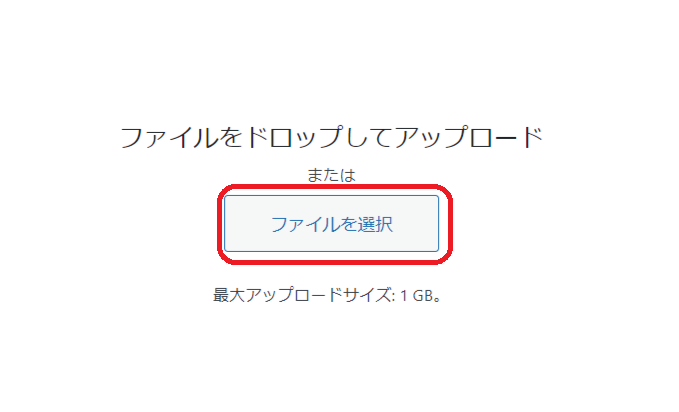
⇩ 「ファイルを選択」をクリック。

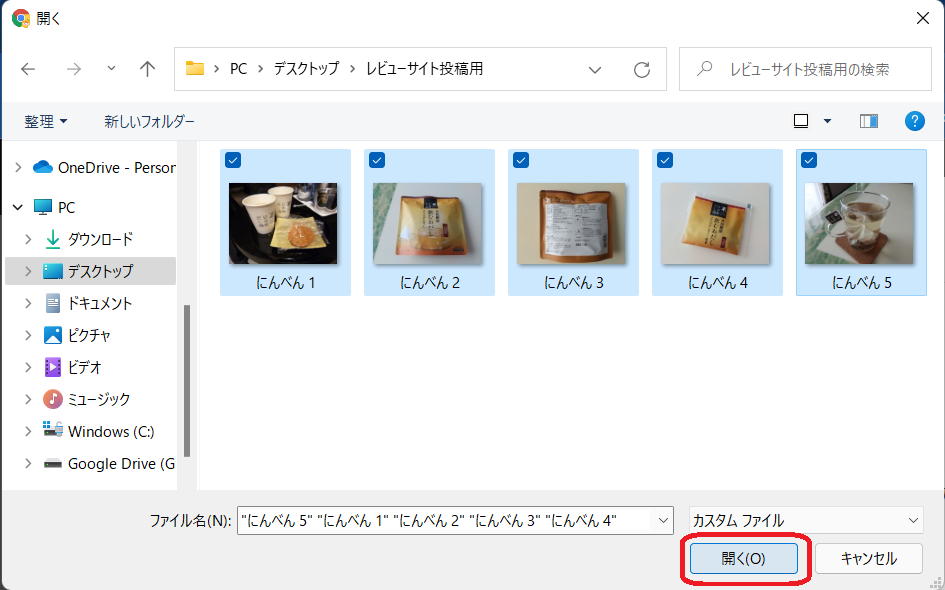
⇩ 挿入したい写真を選択し、「開く」をクリック。複数選択も可能です。

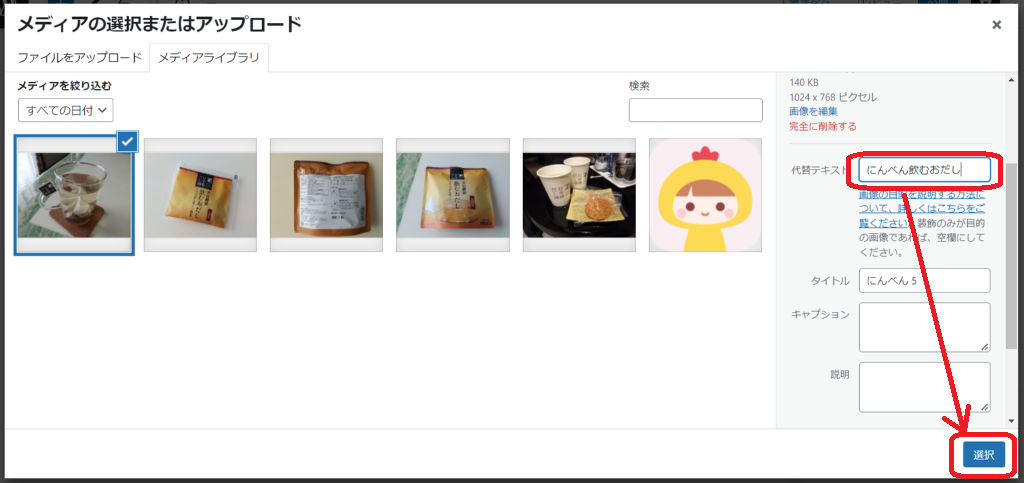
⇩ 選択した写真がメディアライブラリに格納されたら、それぞれの画像の代替テキストにキーワードを入力し、「選択」をクリック。

⇩ 選択した画像が記事内に挿入されました。
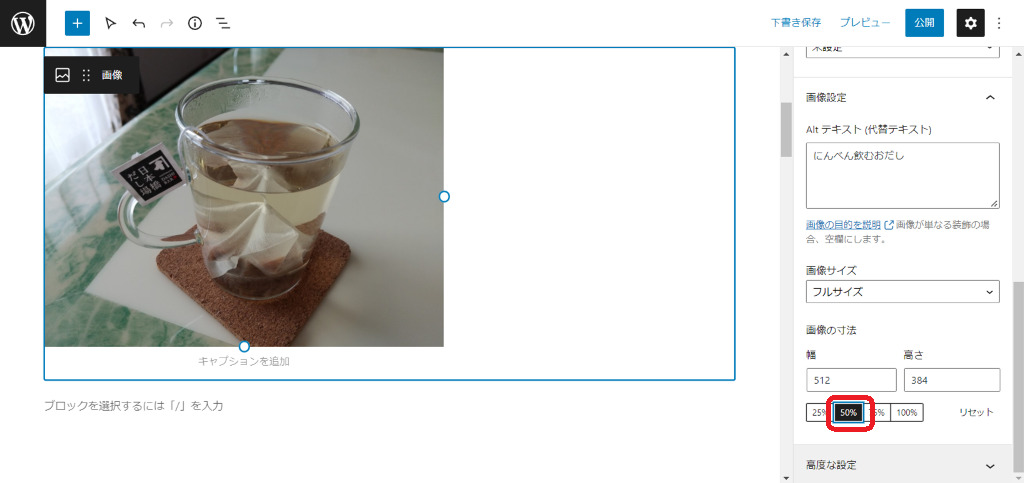
このままだとちょっと大きいような気がするので、画面を下にスクロールします。

⇩ 画像の寸法が出てきますので、ここでは50%を選択しました。画像も50%のサイズになりました。

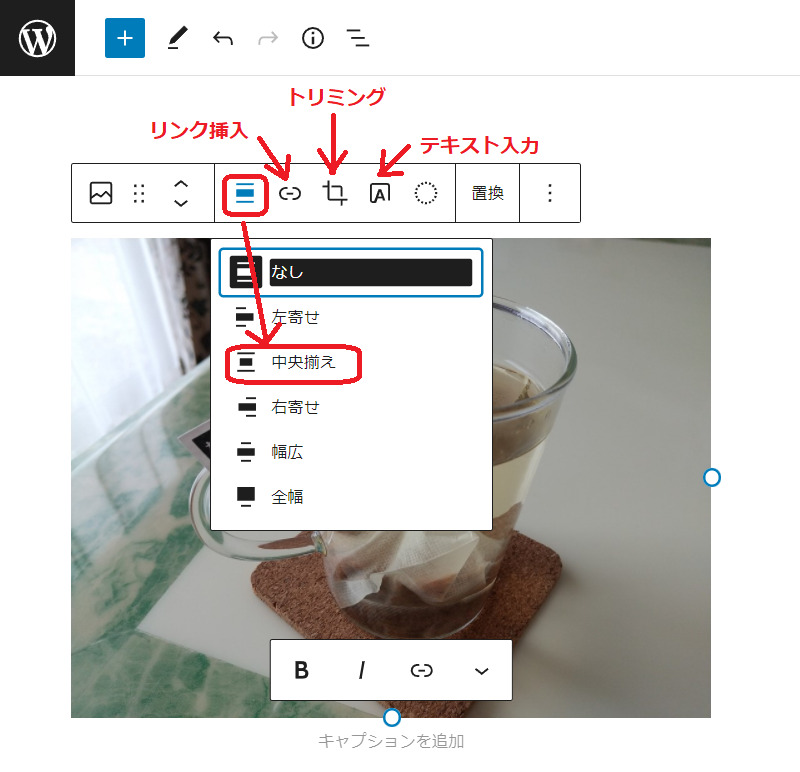
⇩ 記事内の画像をクリックすると以下のような表示になり、画像の位置変更やリンクの挿入、トリミングやテキスト入力もここで出来ます。
ここでは画像の位置を中央揃えにしてみました。

ブログ記事ごとに設定するもの
あとは、文章を書いて写真を載せて、体裁を整えたらいよいよ公開かな?


うん、でもその前に、ブログ記事ごとに設定しておいた方が良いものを設定します。

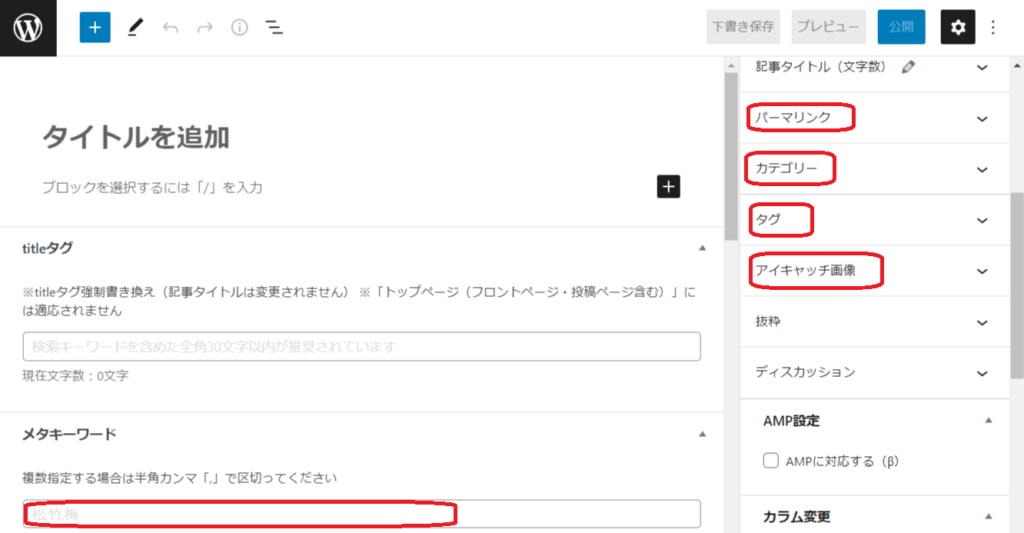
- パーマリンク → ブログのURLの最後の部分。ここはアルファベットで。
- カテゴリー → ブログ内記事をカテゴリー分けしておきましょう。
- タグ → ブログ記事のキーワードの付箋のようなもの
- アイキャッチ画像 → ブログ記事の冒頭写真やサムネイルとなる画像
- メタキーワード → タグと同じようなもの(私も正直よく分かっていませんが適当に入れています)
いよいよブログ公開

ブログを公開する前に、プレビュー画面をチェックしよう!
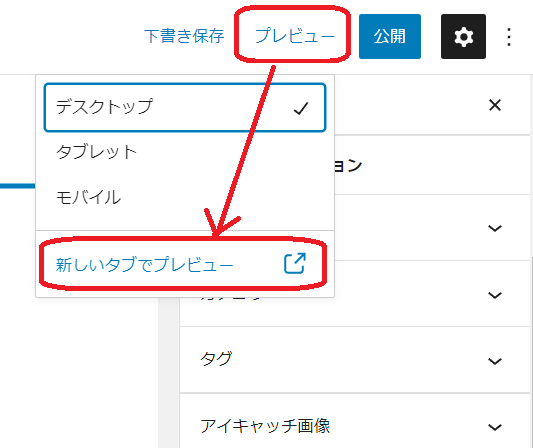
⇩ 「プレビュー」→「新しいタブでプレビュー」の順にクリックします。タブレットやモバイルでのプレビューも出来ます。


プレビューを確認したら、いよいよ公開だよ
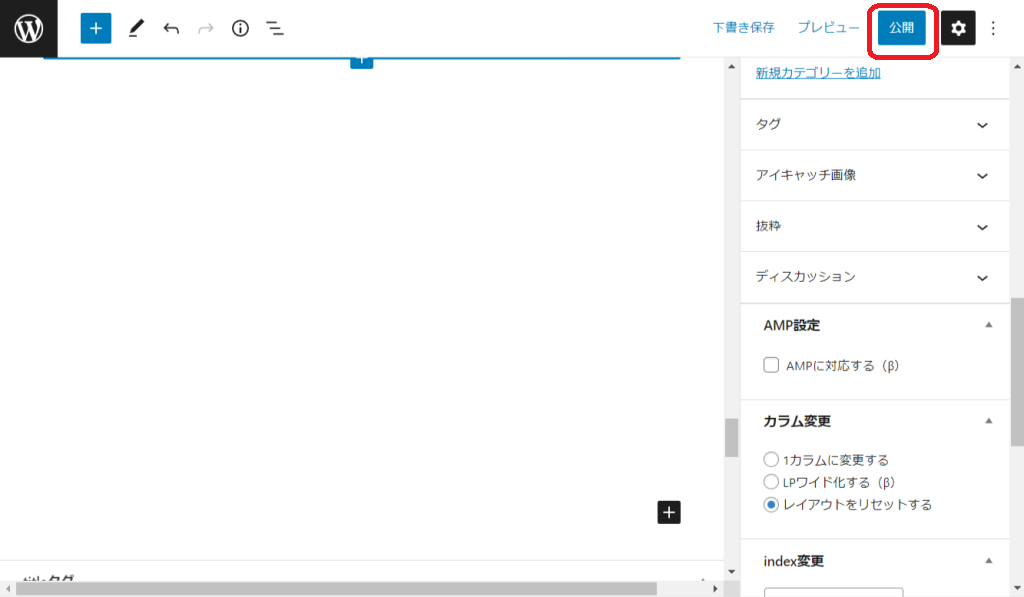
⇩ 右上の「公開」をクリックすると、記事が公開されます。

おおー--っ!


ブログの作り方については今回が最終回ですが、これからも AFFINGER6 ならではの便利な機能についてUPしていく予定です。以下の過去記事もあわせて見てね!