今回はブログの見た目か~いよいよって感じだね


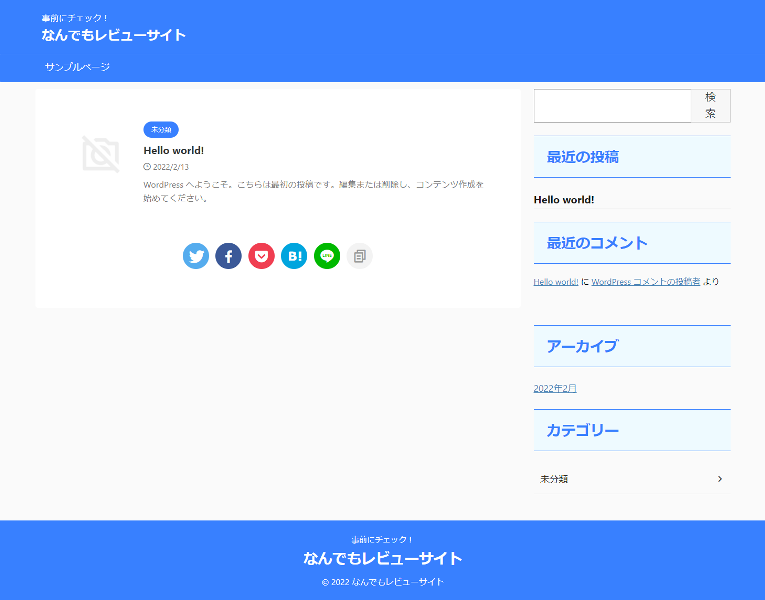
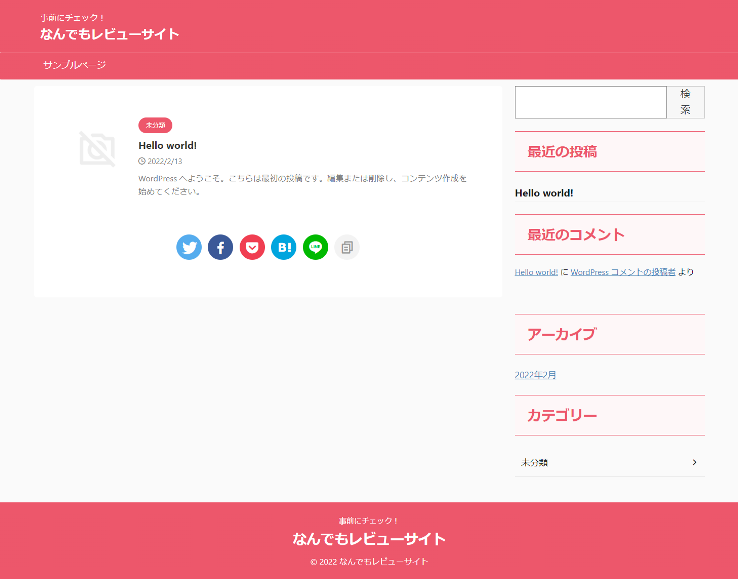
今のデフォルト状態のブログを見てみると、こんな感じだよ。

このままでも充分それっぽくなってる!


AFFINGER6は、初心者でも簡単にカッコ良いブログが作れるからお楽しみに!
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする
- いろいろ設定する
- ブログの見た目を決める ← 今回はここです
- 記事を書く
- (慣れてきたらメニューを整えたり、アフェリエイトやアドセンスに申し込んでみよう)
AFFINGERのメニュー カラーパターン

カラーパターンとは、そのブログのテーマカラーのことです。
いつでも変更できるから、好みの色を選んでね。
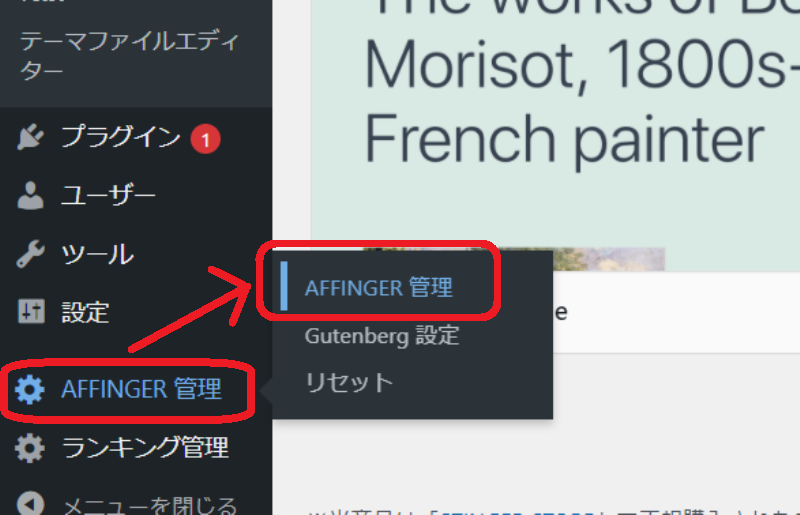
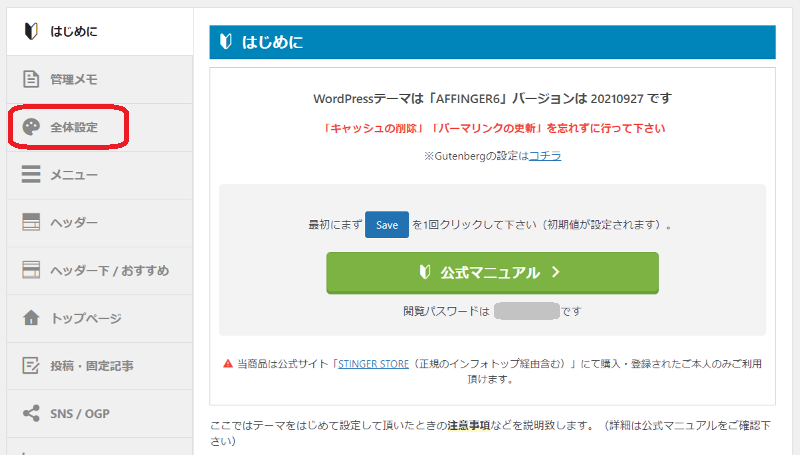
⇩ 「AFFINGER管理」→「AFFINGER管理」をクリックします。

⇩「全体設定」をクリック。

⇩ 「カラーパターン」では、全体のイメージカラーを設定します。デフォルトでは「青」になっています。
またその下の「デザインパターン」は、初心者はデフォルトのままの「ブログ」をおすすめします。

⇩ カラーパターンを「赤(やさしい)」にしてみた画面がこちらです。

色が変わった!う~ん、自分は何色にしようかな???


色はいつでも変更可能だから、試行錯誤して好みの色を選ぼう!
AFFINGERの設定 記事スライドショー
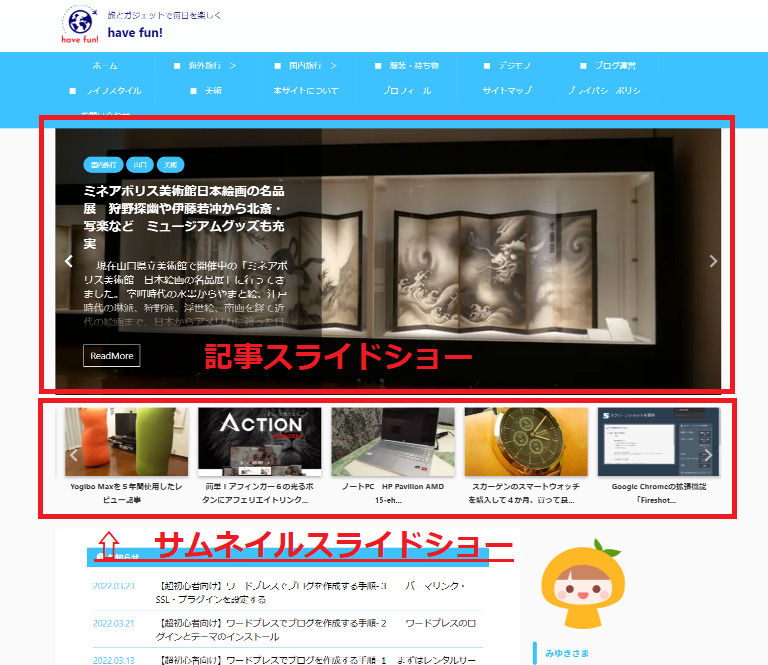
⇩ これは当ブログ「have fun!」のフロントページ画面です。
AFFINGER6 の「記事スライドショー」と「サムネイルスライドショー」を使い、初心者っぽくない画面にしてます。

カッコ良いけど難しそう・・・


AFFINGER6 なら簡単だよ!
まずは記事スライドショーの設定方法から説明します。
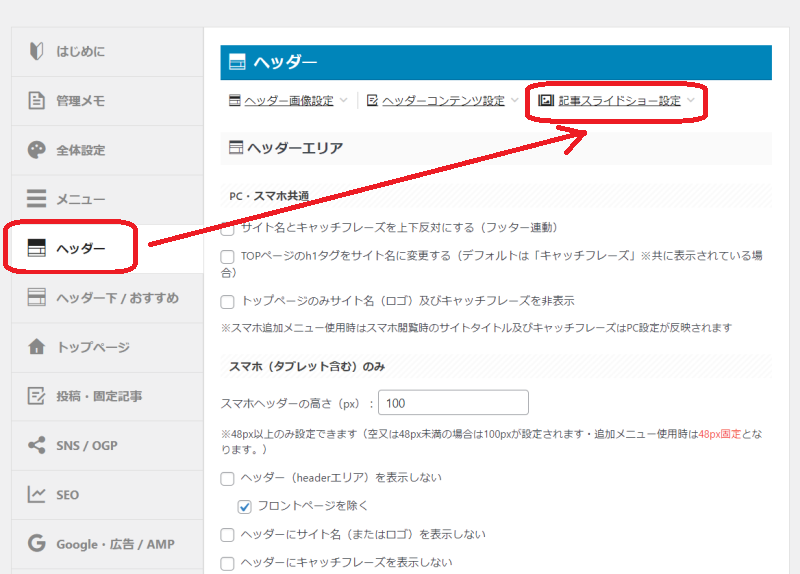
⇩ 「AFFINGER管理」→「ヘッダー」→「記事スライドショー設定」をクリック。

⇩ 「ヘッダーに記事をスライドショーで表示する」にチェックマークを入れ、「Save」をクリック。

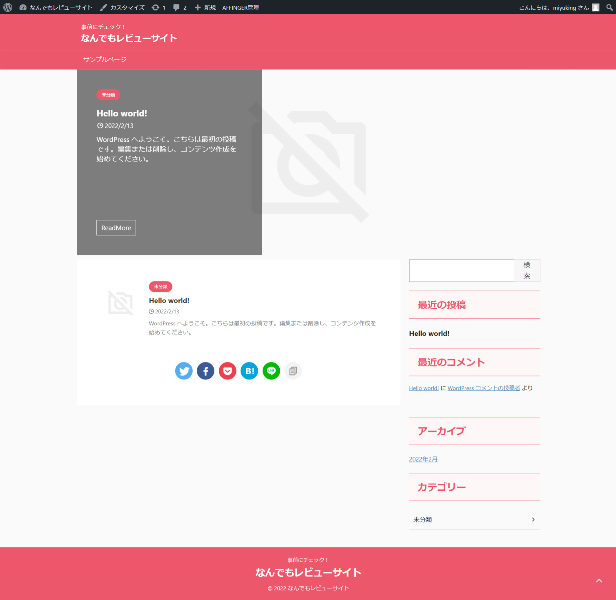
⇩ ブログ画面を見てみましょう。こんな感じになっています。


まだ記事を書いていないので分かりにくいけど、サムネイル画像が大きく表示されてるね。
AFFINGERの設定 サムネイルスライドショー
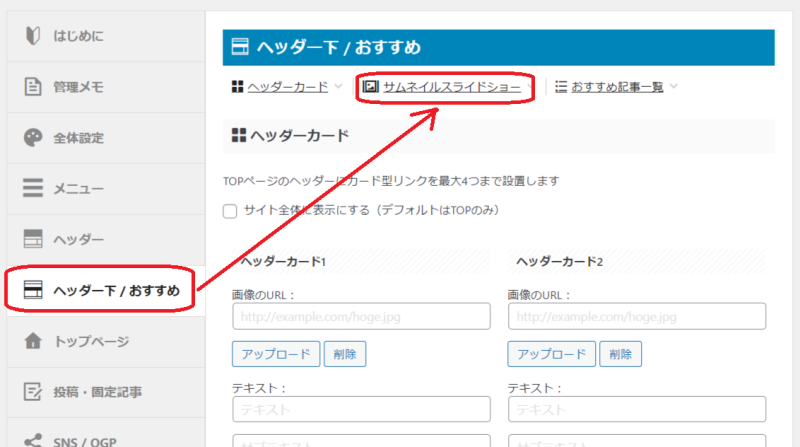
⇩ 「AFFINGER管理」→「ヘッダー下/おすすめ」→「サムネイルスライドショー」をクリック。

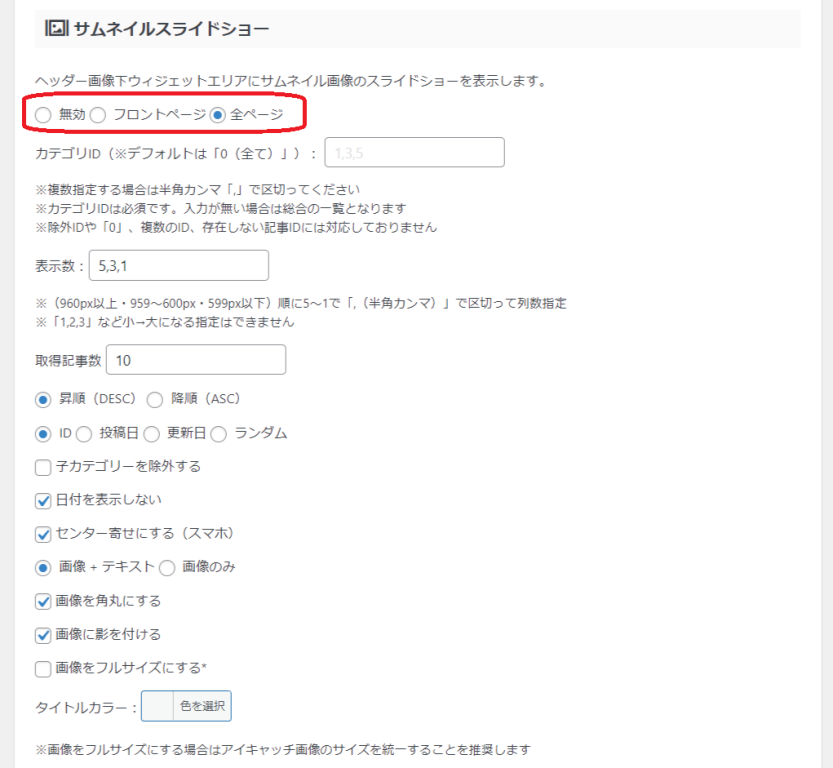
⇩ 一番上のサムネイルスライドショーの表示選択で、「全ページ」を選択、一番下まで画面をスクロールして「Save」をクリック。

⇩ 記事が無いので分かりにくいですが、スライドショーの大きな画像の下に、小さなサムネイルスライドショーが表示されています。


記事が増えると、もっとカッコ良くなるよ!
ほんとに意外に簡単だった!
AFFINGER6 にして良かった~


他にもAFFINGER6ならではのカッコ良い簡単な設定はあるけど、
またオイオイ記事にしますね。
ロゴを作成する
ブログのロゴは無くても問題ありませんが、あると以下の良い面があります。
1.読者に認識してもらいやすい
2.あるとウレシイ!
無料のロゴ作成サービスはいくつかあるので、利用規約を確認して、ぜひ作ってみるのをおすすめします。
7500万点の素材が無料
アイコンを作成する
アイコンについても無くても問題ありませんが、プロフィールや吹き出し用にアイコンを何種類か作成すると記事が見やすくなります。
アイコンを作成している無料サービスはいくつかあるのですが、私が利用したのは簡単にアイコンが作成できる「iconpon」です。
ユーザー登録の必要がなく、簡単にかわいいアイコンが作れます。
さらに目や口を変更するだけで、いろんな表情のアイコンも作られるので、吹き出し用にも便利です。

プロフィールはこのアイコンを使っています

会話用のアイコンです

口を変えるだけで、ちょっと不満げな表情に

目と口を変えれば、喜び感情のアイコンになります

さらに困った表情のアイコンです
こちらも使用前には必ず利用規約を確認するようにしてください。
サイトロゴとサイトアイコンを設定する
上記で作成したサイトロゴとサイトアイコンが表示されるように設定します。
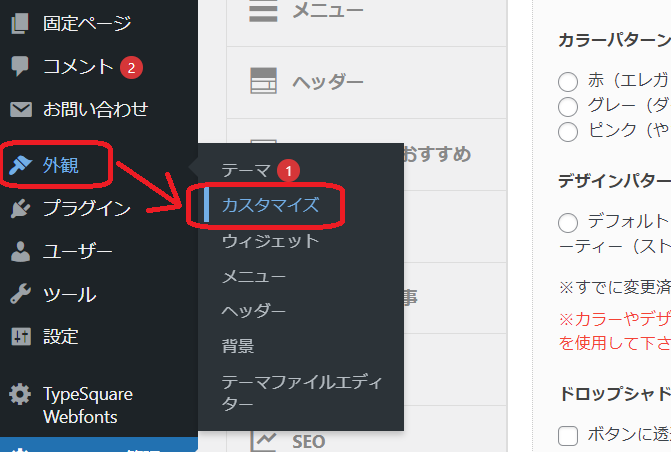
⇩ ワードプレスのメニューの「外観」→「カスタマイズ」をクリック。

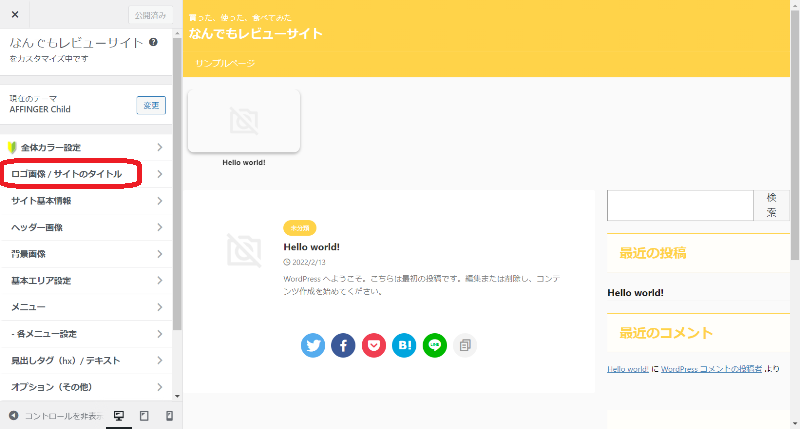
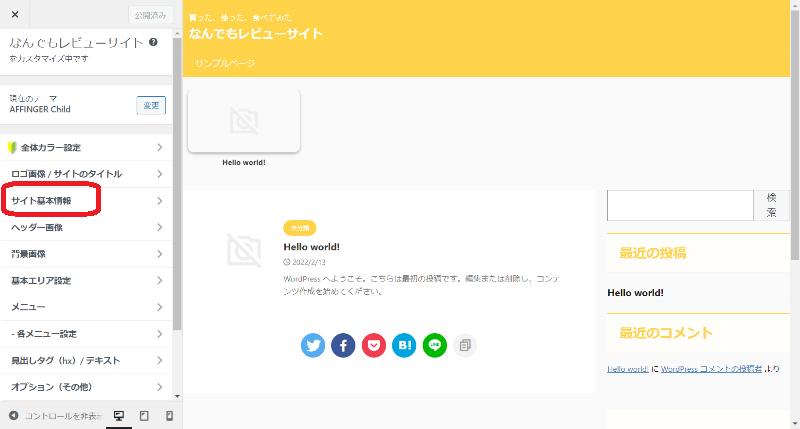
⇩ 以下のような画面になりますので、「ロゴ画像/サイトのタイトル」をクリック。

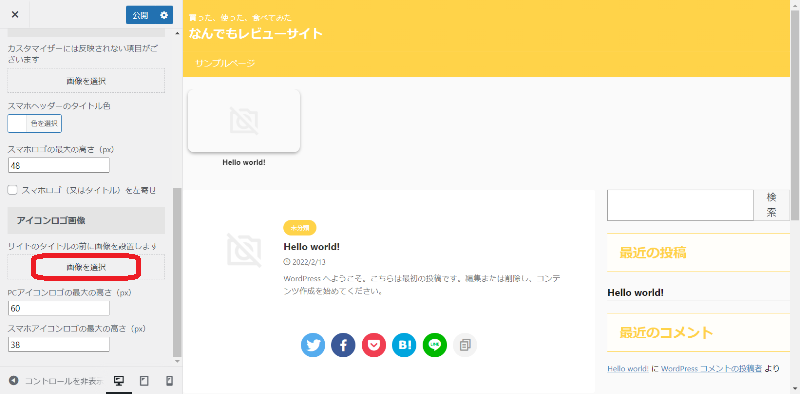
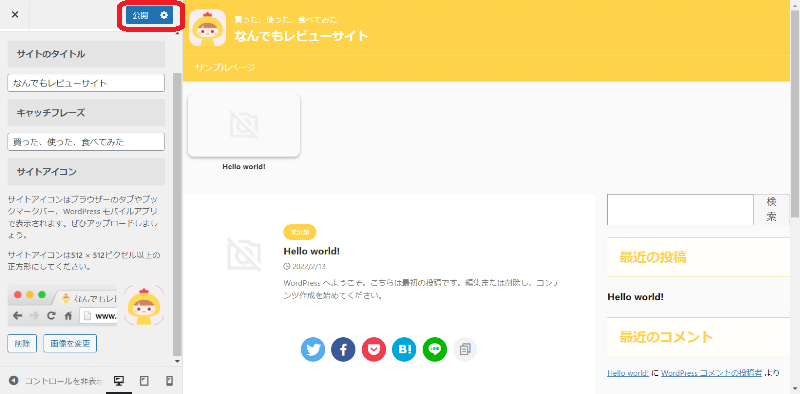
⇩ 画面を下にスクロールし、「アイコンロゴ画像」の「画像を選択」をクリックして、上記で作成した任意の画像を選択します。

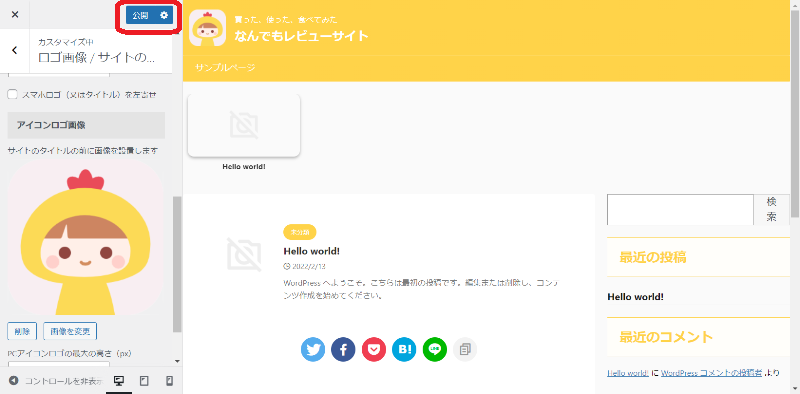
⇩ するとサイトのタイトルの前にアイコンロゴが表示されています。「公開」をクリックします。

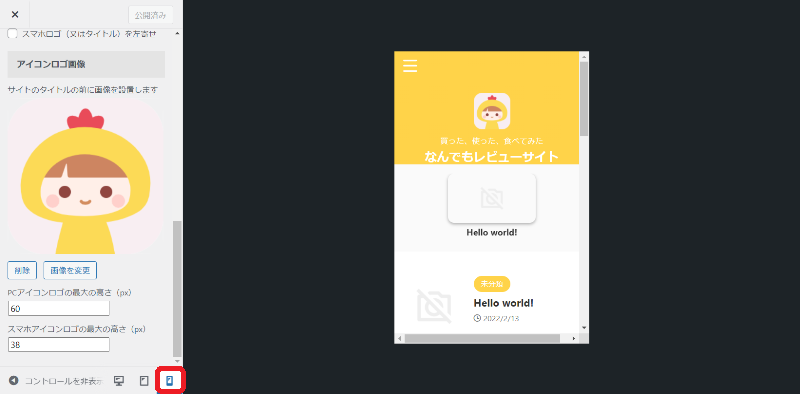
⇩ ちなみに左側のサイドバーの下のアイコンで、プレビューを切り替えることが出来ます。
左からPC、タブレット、スマホです。スマホをクリックすると、スマホでのプレビューが表示されます。

なんかそれっぽくなってきたぞ!


次はブラウザのタブやブックマークに表示されるサイトアイコンを設定するよ。
⇩ ワードプレスのメニューの「外観」→「カスタマイズ」→「サイト基本情報」をクリック。

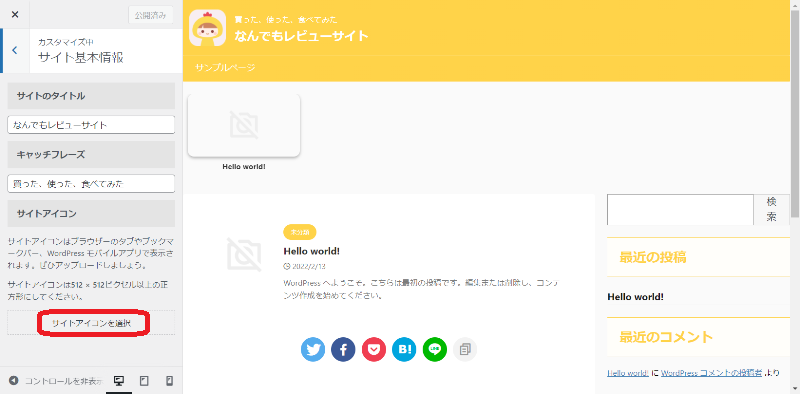
⇩ 「サイトアイコンを選択」をクリック

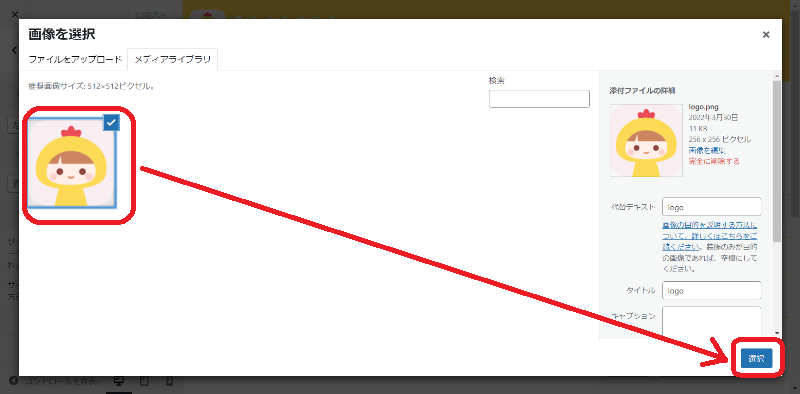
⇩ ロゴにしたい画像を選択し、「選択」をクリック。(メディアライブラリにないときは、アップロードしてね)

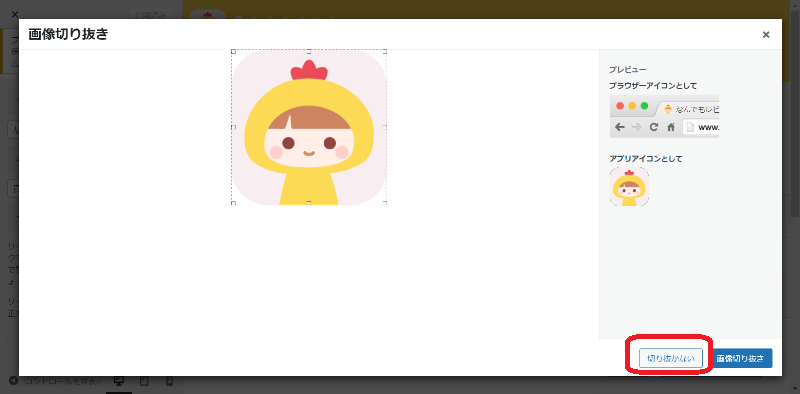
⇩ 画像をトリミングしないときは、「切り抜かない」をクリック。

⇩ 「公開」をクリックして設定終了です。

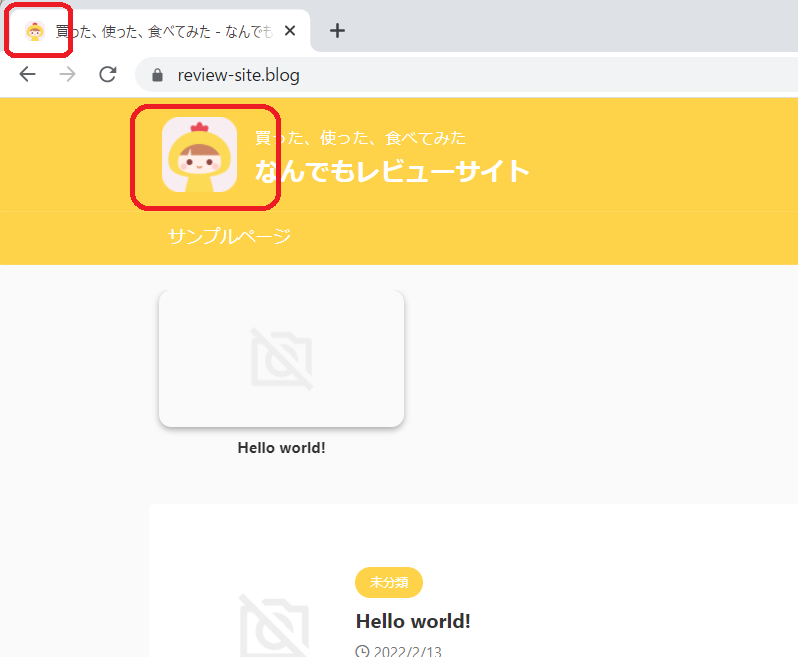
⇩ ブラウザのタブと、ブログタイトルの前にロゴが入りました。

ちゃんとしたブログって感じになってきた


とりあえず、ここまで作ったら、さっそく記事を書いてみよう!
メニューを整えたり、アフェリエイトリンクを貼ってみるのは、
記事をある程度UPして、ワードプレスに慣れてからにしましょう。
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする
- いろいろ設定する
- ブログの見た目を決める ← 今回はここです
- 記事を書く ← 次回はここです
- (慣れてきたらメニューを整えたり、アフェリエイトやアドセンスに申し込んでみよう)