
スマホでスクリーンショットを撮るのはお手軽なのに、PCでのスクリーンショットは面倒だと思ったことはありませんか?
Google Chromeの拡張機能「Fireshot」を使えば、スマホ並みの手軽さで、Webページまるごと全体のスクショも、トリミングしたスクショも、たった3クリックで出来ました。
これは知らないと損ですよ!
Google Chromeの拡張機能「Fireshot」を追加する
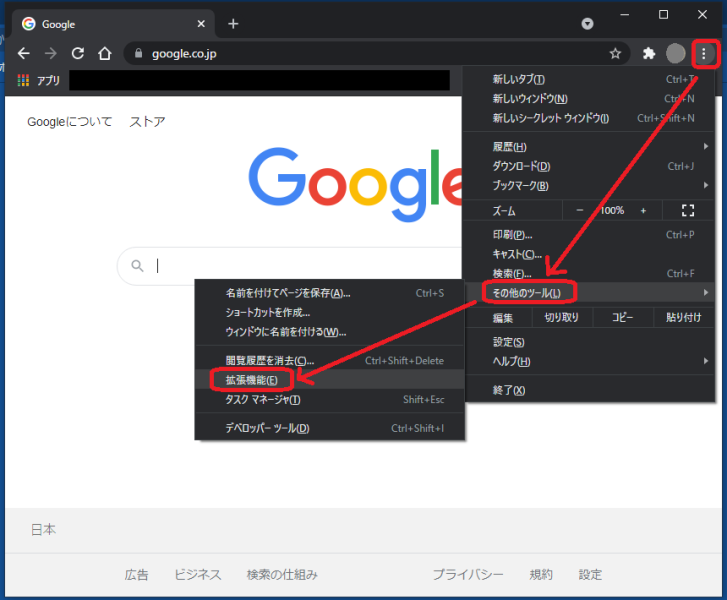
⬇️Chromeを開き、右上の設定アイコンの「︙」→「その他のツール」→「拡張機能」の順にクリックします。

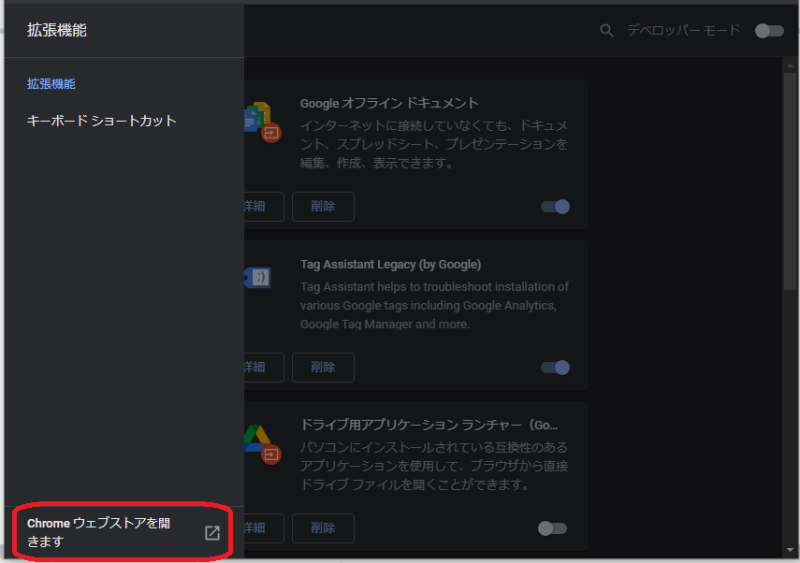
⬇️左下の「Chromeウェブストアを開きます」をクリック。

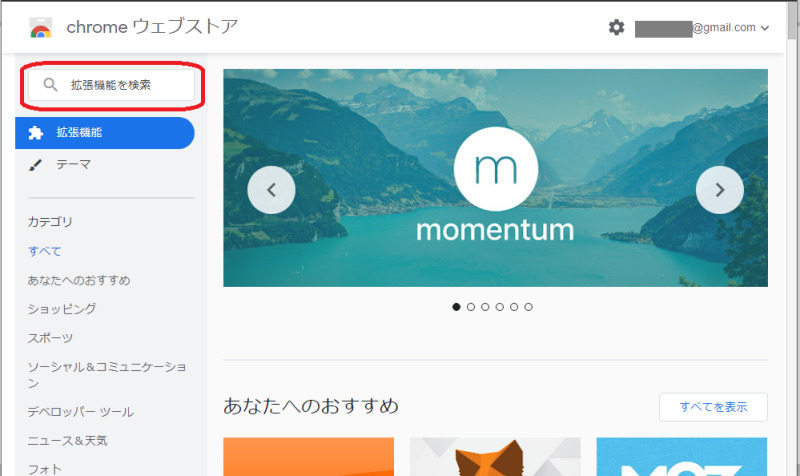
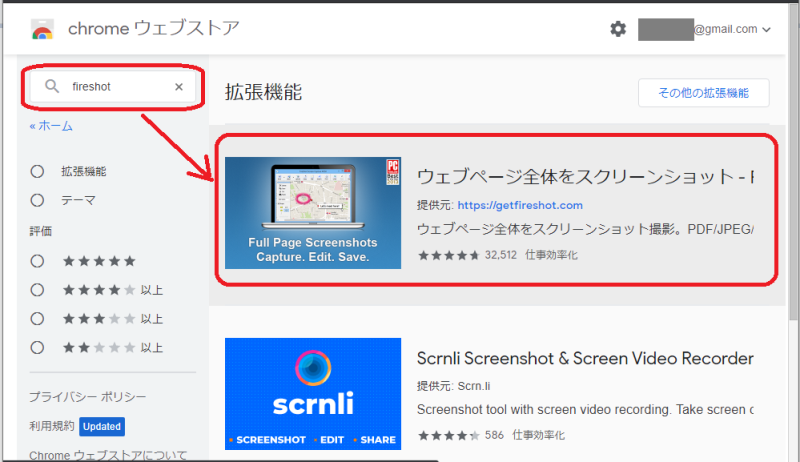
⬇️chromeウェブストアが開きますので、左上の「拡張機能を検索」で「Fireshot」と入力します。

⬇️Fireshotをクリックします 。

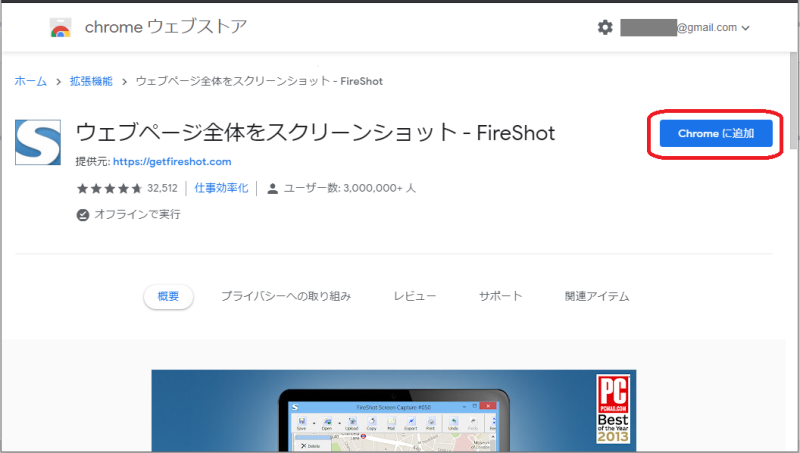
⬇️ 「Chromeに追加」をクリックします 。

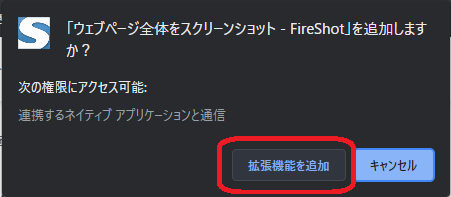
⬇️ポップアップは「拡張機能を追加」をクリック します。

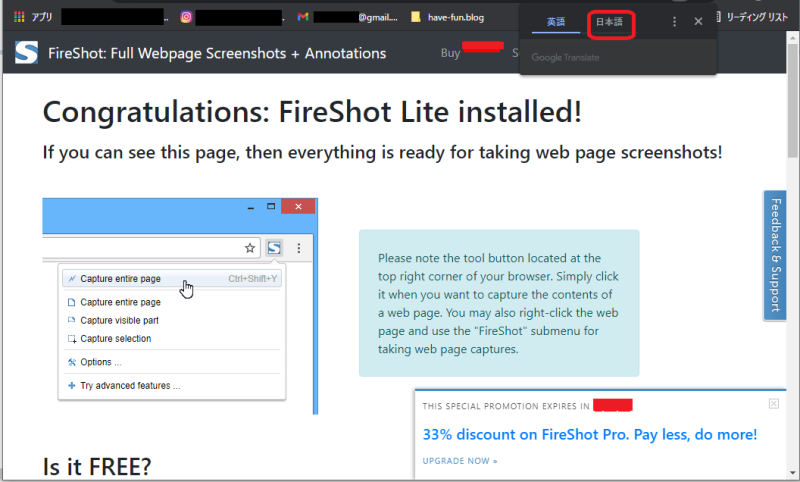
⬇️インストールされました。
ここで「日本語」をクリックしておきましょう。

最初にFireshotを手軽に使うために、Chromeにfireshotのアイコンを表示させておきます。
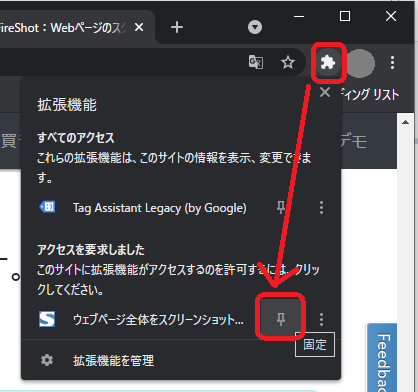
⬇️画面右上にある「雲のようなアイコン」→「Fireshotの固定ピンのアイコン」の順をクリックします。

⬇️すると画面右上にブルーの「S」のアイコンが出てきます。これがFireshotのアイコンです。
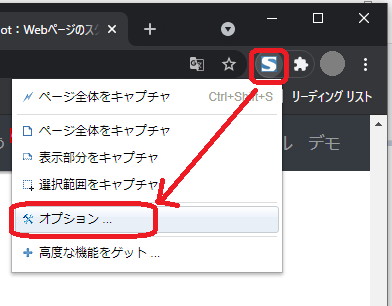
fireshotのアイコンをChromeにピン止めしたら、「オプション」をクリックして、初期設定しておきます。

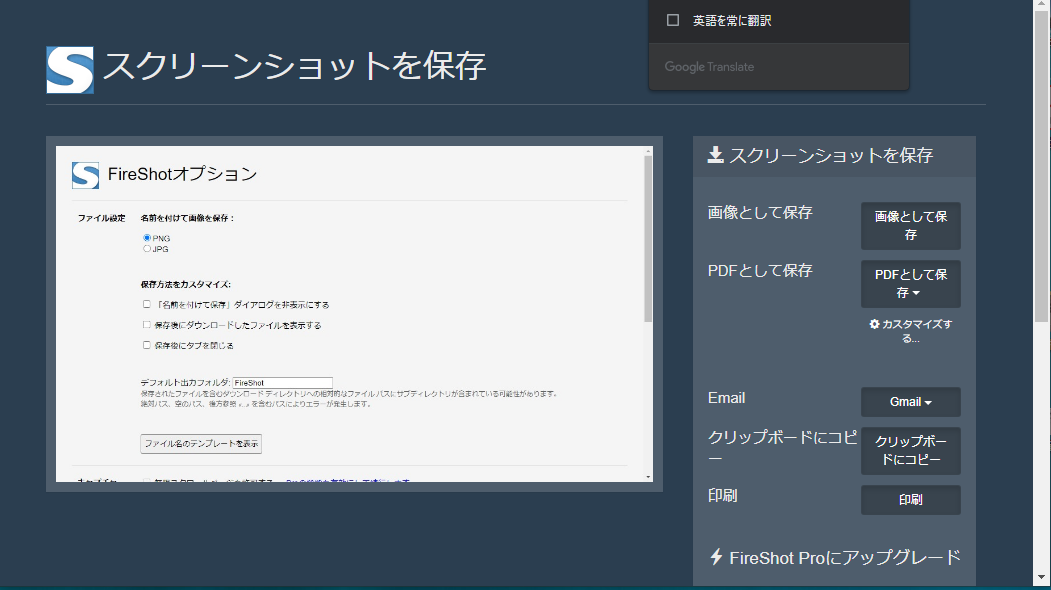
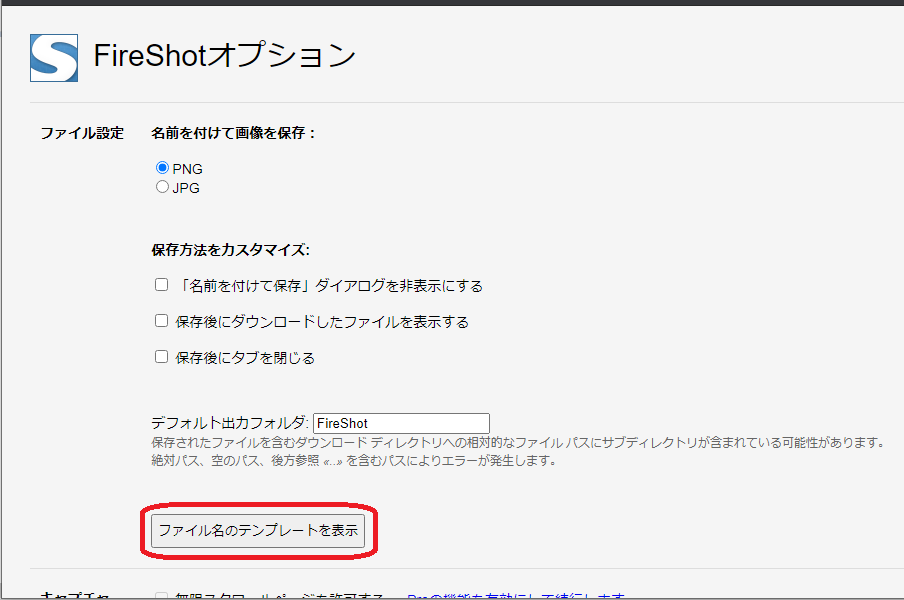
⬇️Fireshotオプションの画面 です。
ここでは画像ファイルの保存形式などを設定します。
デフォルトではファイル名がとても長くなってしまうので、「ファイル名のテンプレートを表示」をクリックします。

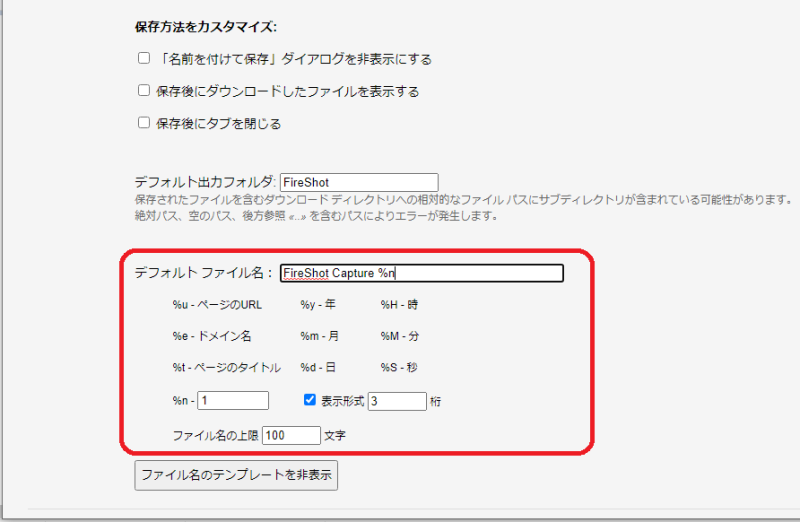
⬇️ここで自動で生成されるファイル名の設定をします。
私は「FireShot Capture %n」表示形式は3桁にしました。
これでファイル名は「FireShot Capture 001」から、自動で連番で保存されます。

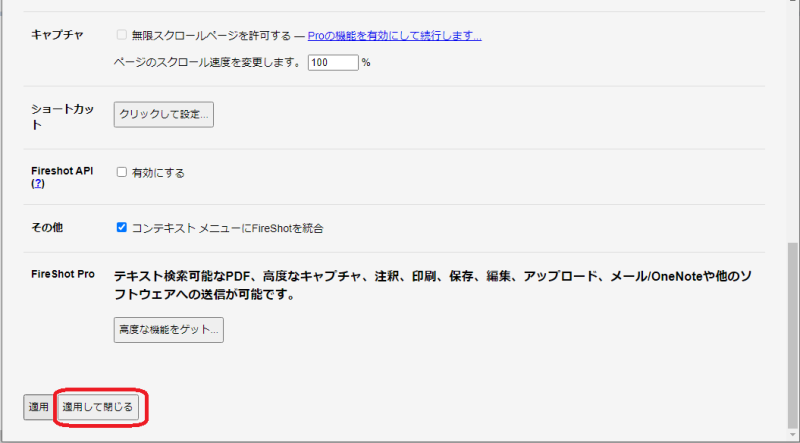
⬇️画面を下にスクロールして「適用して閉じる」をクリックし、初期設定は終わりです。


ここからは、いよいよスクリーンショットを撮る操作です!
ページ全体をキャプチャ
まずはFireshotの最大の特徴である、Webページ全体を丸ごとスクショしてみます。
操作は全て、Fireshotアイコン「S」から行います。
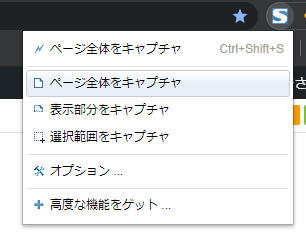
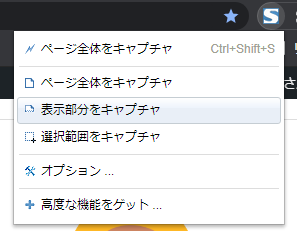
⬇️①「ページ全体をキャプチャ」をクリックします。

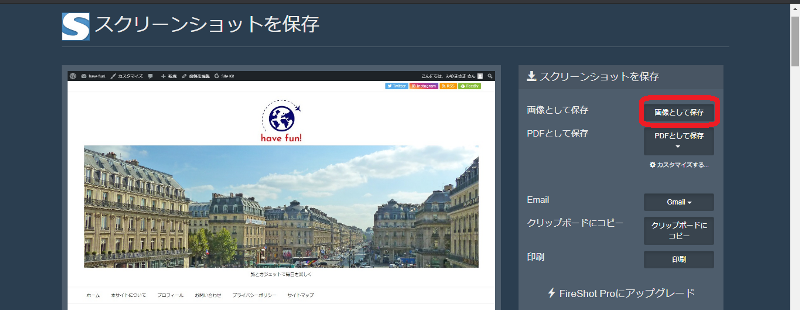
⬇️以下の画面になります。ここの画面を下にスクロールすると、Webページ全体が表示されています。
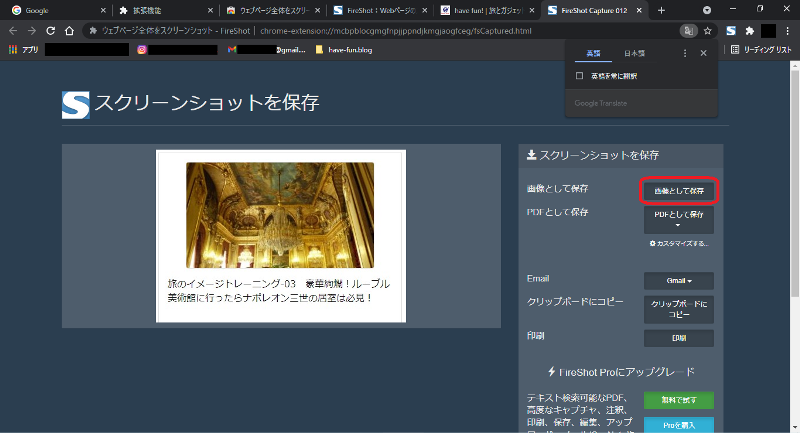
画像としてもPDFとしても保存可能ですが。今回は②「画像として保存」をクリック。

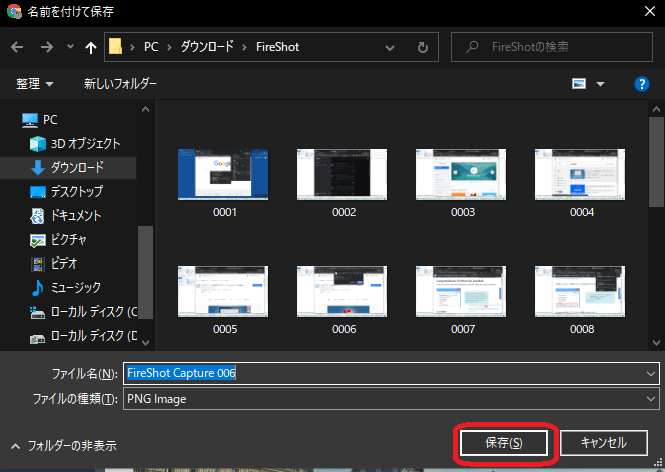
⬇️予め設定していたフォルダに、設定していたファイル名が表示されていますので、③「保存」をクリック。

ここまでたった3クリックです!
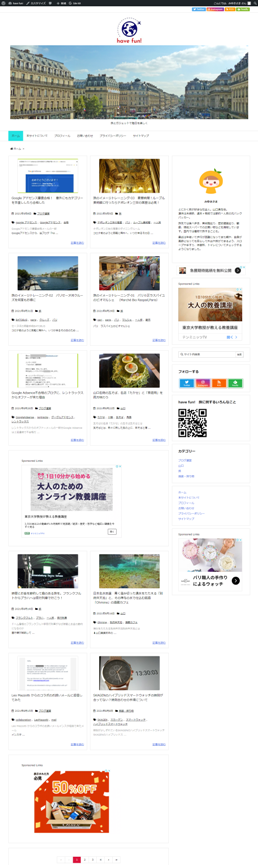
それでは保存された画像ファイルを見てみましょう!
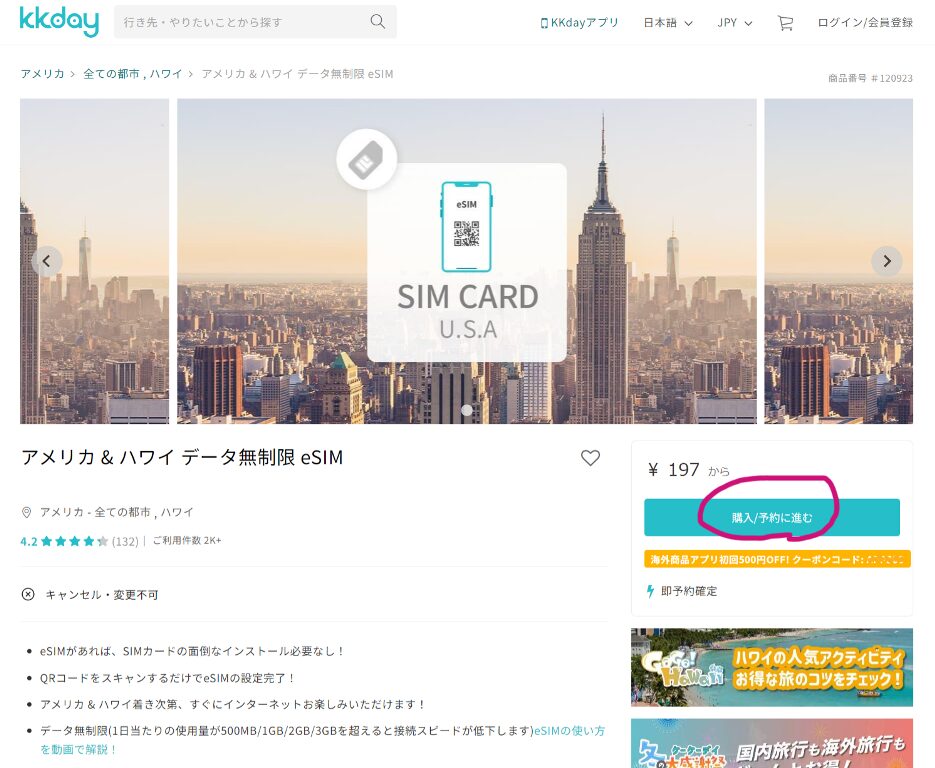
⬇️サイズをかなり小さくしていますが、このようにツギハギ無しで、たった3クリックでWebページ全体のスクショが撮れています。
これは相当楽です!

表示部分のキャプチャ
次はごく一般的な、現在表示されている部分だけのスクリーンショットを撮る方法です。
①「表示部分のキャプチャ」をクリックします。

以降は先ほどと一緒で、②「画像として保存」→ ③「保存」をクリックするだけです。
つまり、たった3クリックでスクショが保存できます!
ちなみに私がこれまで行っていた、PCのスクリーンショットの手順は以下のとおりです。
どう見ても面倒ですよね。(Windowsの場合)
- 「Fn」+「Prt Sc」を同時押し
- ペイントを起動
- 「貼り付け」をクリック
- 「名前を付けて保存」をクリック
- 希望の形式をクリックで選択(PNGとかJPEGとか)
- ファイル名を入力
- 「保存」をクリック
選択範囲をキャプチャ
表示画面の一部分だけを保存したい場合、これまでは一度保存したスクショ画面をエディタを使用しトリミングしていましたが、Fireshotではこれも簡単に出来ます。
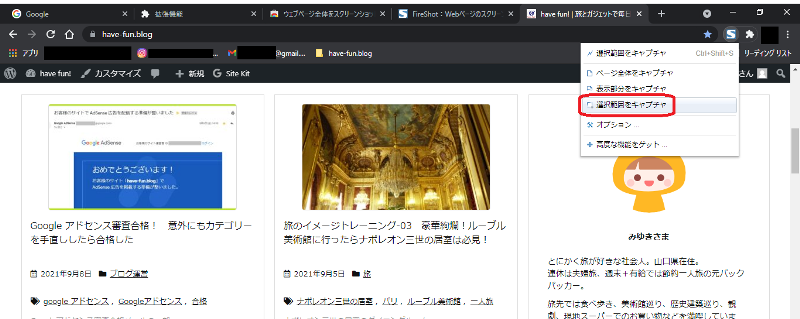
⬇️まずは①「選択範囲をキャプチャ」をクリック します。

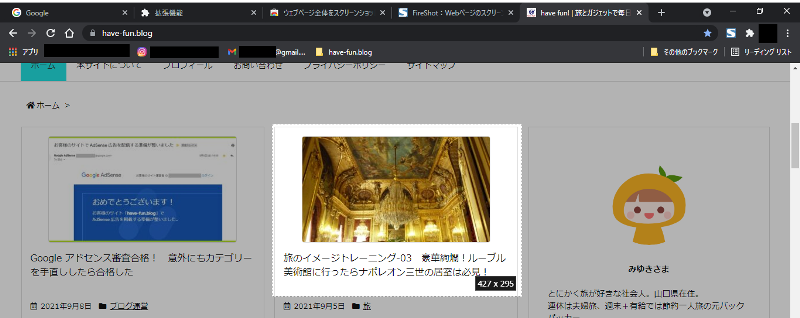
⬇️すると画面全体にグレーが掛かった状態になるので、②希望する範囲をドラッグします。

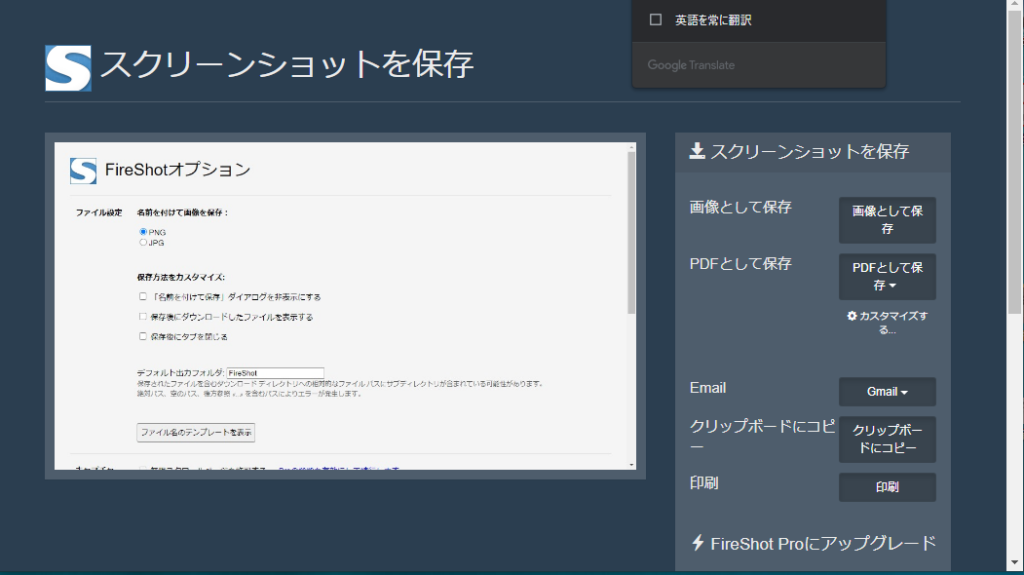
⬇️先ほど選択した範囲だけがトリミングされた状態になっているので、③「画像として保存」をクリック。

トリミングされたスクショも、3ステップで保存できました。
⬇️保存されたファイルを見てみると、ちゃんと選択範囲でトリミングされていました。
(グリーンの枠は、分かりやすいように縁取りしたものです)

まとめ
Google Chromeの拡張機能「Fireshot」の特徴
1.Webページ全体のスクリーンショットも、3クリックでとれる
2.選択範囲でトリミングしたスクリーンショットも、3ステップでとれる
3.普通のスクリーンショットも、3クリックでとれる

こんなに便利なものがあったなんて
補足1:スマホのスクリーンショット手順(androidの場合)
- 電源ボタン長押し
- 「スクリーンショット」をタップ
補足2:従来のPCのスクリーンショット手順(Windowsの場合)
- 「Fn」+「Prt Sc」を同時押し
- ペイントを起動
- 「貼り付け」をクリック
- 「名前を付けて保存」をクリック
- 希望の形式をクリックで選択(PNGとかJPEGとか)
- ファイル名を入力
- 「保存」をクリック

以下はPCを買い替えた時の過去記事なので、ぜひ参考にしてくださいね!
HP ノートPC 15.6インチ フルHD IPSタッチディスプレイ AMD Ryzen7 16GB 1TB SSD HP Pavilion 15-eh