ワードプレスのテーマもインストールしたし、次は何をするのかな?


いよいよブログの基本設定をします。
AFFINGER6 は設定も簡単だから、初心者でも大丈夫だよ。
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする
- いろいろ設定する ← 今回はここです
- ブログの見た目を決める
- 記事を書く
- (慣れてきたら、アフェリエイトやアドセンスに申し込んでみよう)
⇩ 【超初心者向け】ワードプレスでブログを作成する手順の過去記事はこちらです。
初期値設定
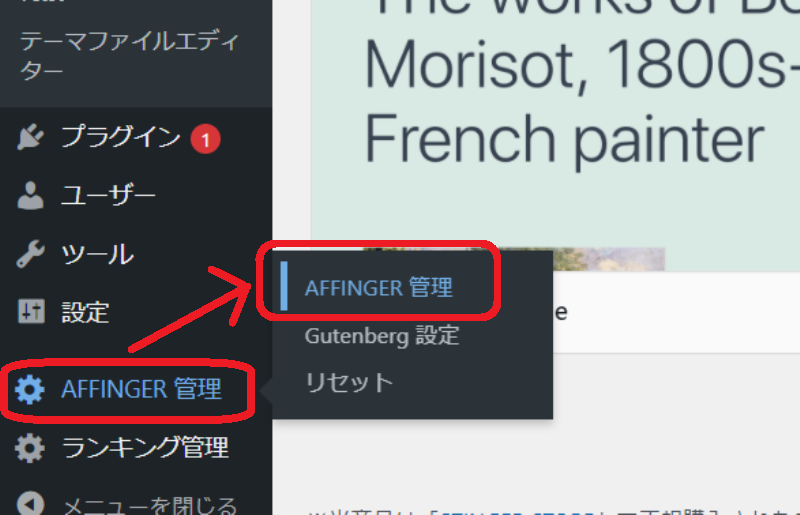
⇩「AFFINGER管理」→「AFFINGER管理」をクリックします。

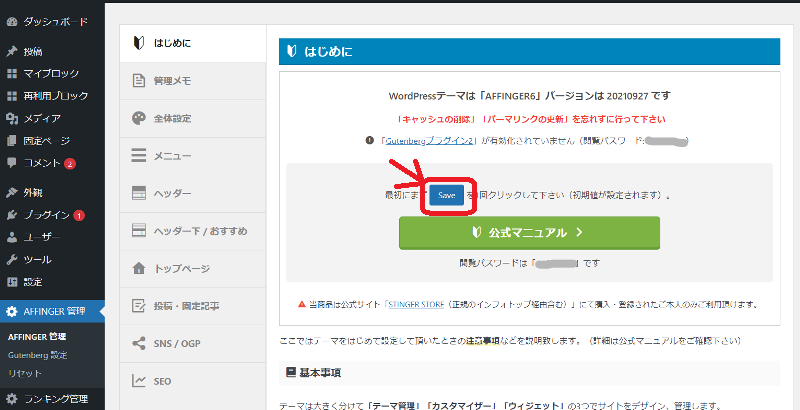
⇩ 画面中央の「Save」をクリックします。


初期値設定はこれで完了です。
これだけ?AFFINGERにして良かった~

パーマリンク設定
パーマリンク?


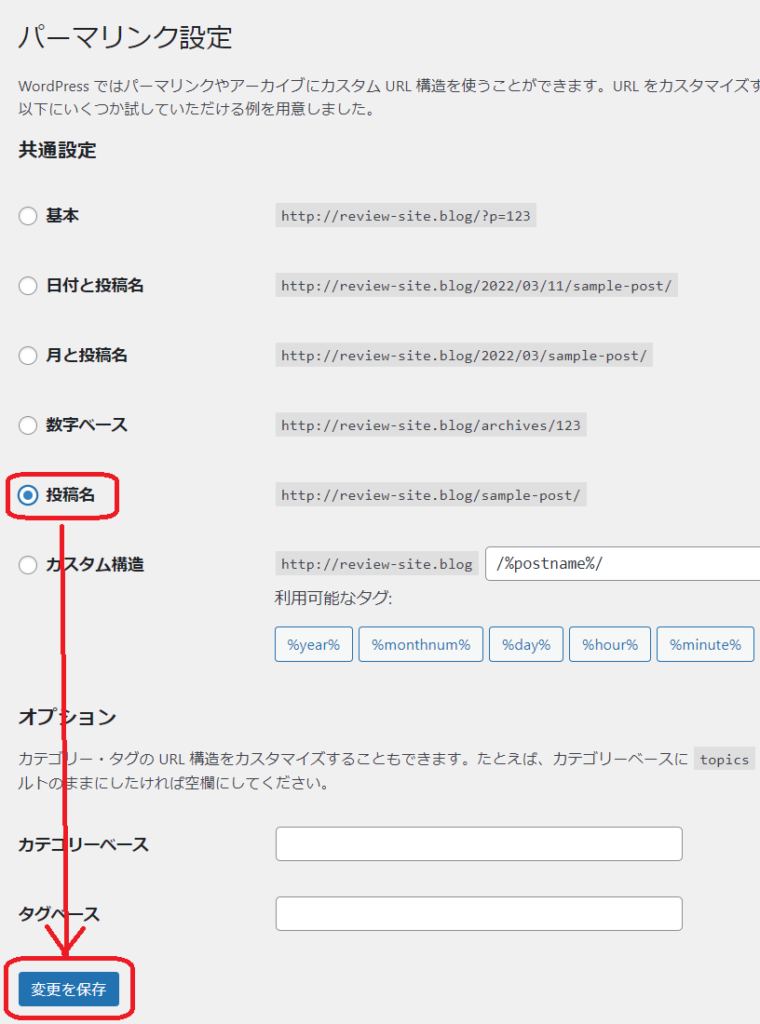
パーマリンクとは、ブログ各記事のURL設定のことで、ここは「投稿名」にしときます。
⇩ 「投稿名」を選択し、「変更を保存」をクリックします。

どうして「投稿名」が良いの?


「投稿名」にすると、2つのメリットがあるよ。
① 記事によって自由に変更できる
② URLだけ見てもどんな記事か分かりやすい
SSLの設定
またまた初耳の単語が出てきたぞ。


SSLとは安全にネットを使うための暗号化のことで、URLの頭が「https」になります。
世の流れはSSLによる暗号化だし、これでSEO対策もバッチリってことです。
なるほど。で、どうすればいいの?


エックスサーバー か シン・レンタルサーバー に申し込むときに
「Wordpressクイックスタート」にしていたら、何もしなくても大丈夫!
ラッキー!

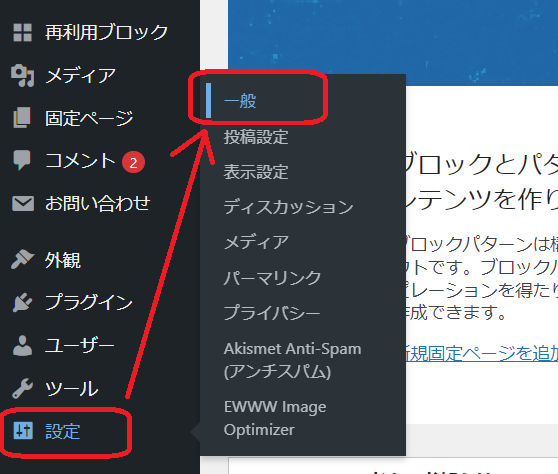
⇩ 確認もできます。「設定」→「一般」の順にクリックして、一般設定を見てみましょう。

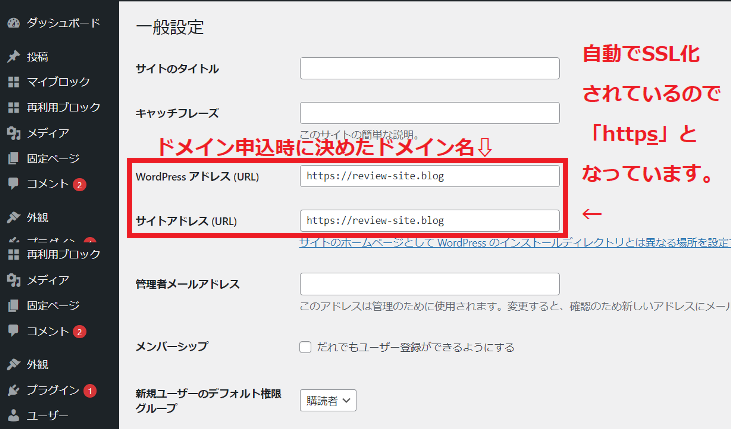
⇩ ドメイン申込時に決めたドメイン名の最初が、「https」になっていますね。

サイトのタイトルとキャッチフレーズを決める
上記の一般設定画面でサイトのタイトルとキャッチフレーズを設定できます。
悩んじゃうな~


何度も変更できるので、そんな悩まなくても良いよ
プラグインの設定
プラグインって?


プラグインは、便利な機能のパーツみたいなもので、いろんな種類があるよ。
ただプラグインが多くなると重くなっちゃうから、厳選してね。
AFFINGER 以外のテーマでは、スライドショーや吹き出しや装飾のためのプラグインが必要です。
しかし、AFFINGER にはそれらの機能がすでに含まれているので 、プラグインも少なくて済むのです。
⇩ 以下の7つが、最低限入れておきたいプラグインです。
WP Multibyte Patch
英語ベースの WordPress で、文字化けなど日本語の不具合を解消してくれます。
Site Kit by Google
Googleが提供するWeb上で成功するためのあらゆるツールを WordPress ユーザーが利用できるようになります。
Gutenberg 用ブロックプラグイン2 (AFFINGERユーザーのみ使用可)
AFFINGER6に付属 Gutenberg 用のブロックを追加するACTIONテーマ専用のプラグインです。
SUGOI MOKUJI(すごいもくじ)LITE (AFFINGERユーザーのみ使用可)
AFFINGER6に付属 自動で目次を設置してくれます。
EWWW Image Optimizer
WordPress 内の画像のファイルサイズを縮小し最適化します。
Contact Form 7
お問い合わせフォームが簡単に設置できます。
PS Auto Sitemap
読者向けのサイトマップを自動で作成します。

それではここからは、プラグインのインストール方法です。
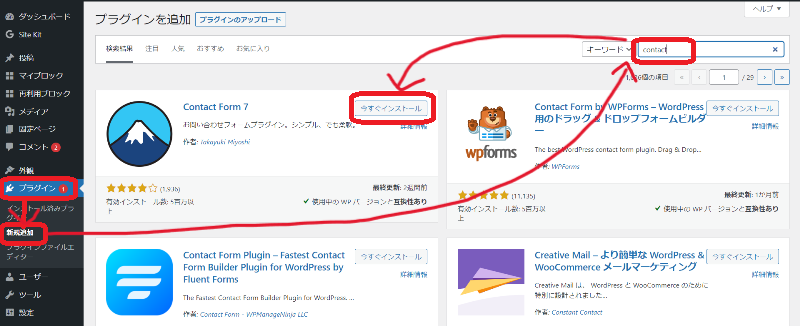
⇩ 「プラグイン」→「新規追加」→「キーワードを入力」→ お目当てのプラグインの「今すぐインストール」と順番にクリックします。

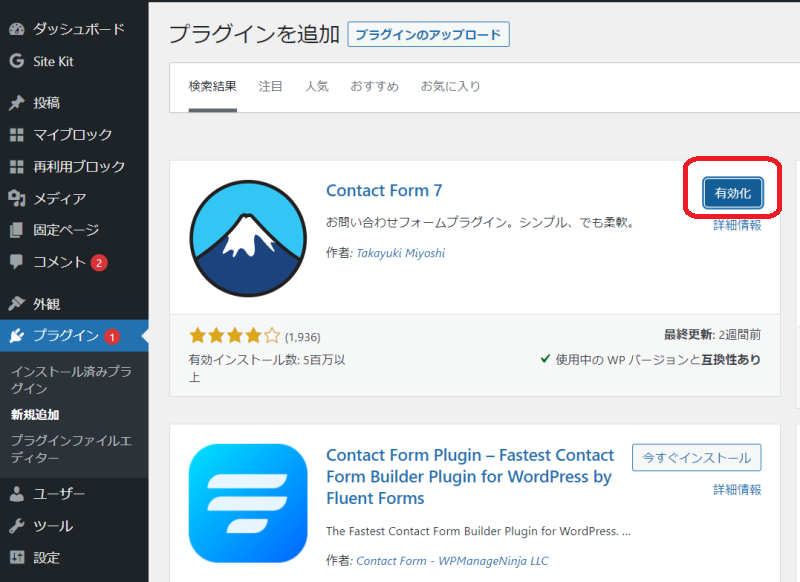
⇩ しばらくして「有効化」のボタンが出てきてクリックすれば完了です。


次はAFFINGERに付属しているなど、外部からのプラグインデータのアップロードの方法です。
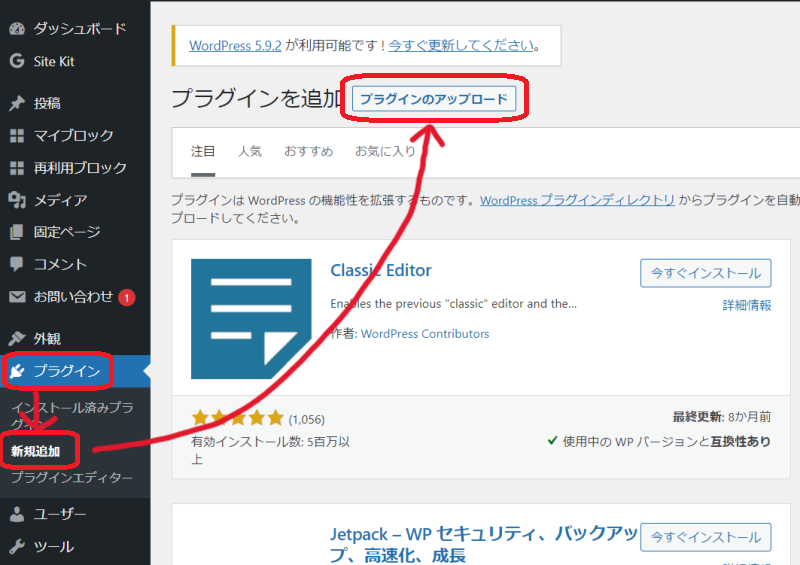
⇩ 「プラグイン」→「新規追加」→「プラグインのアップロード」の順にクリック。

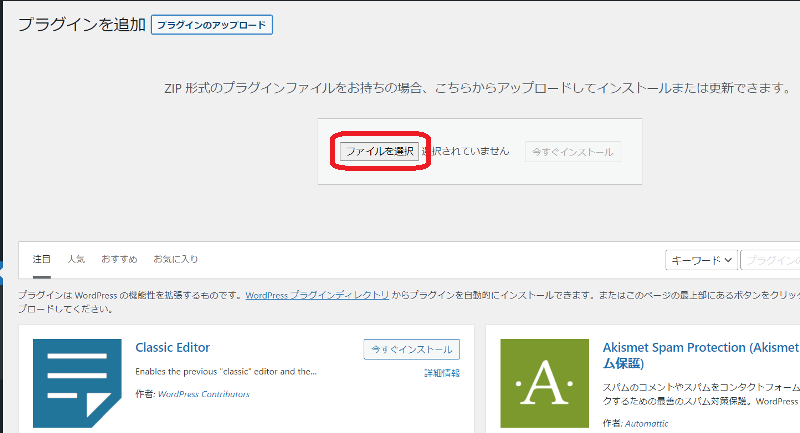
⇩ 「ファイルを選択」をクリック。

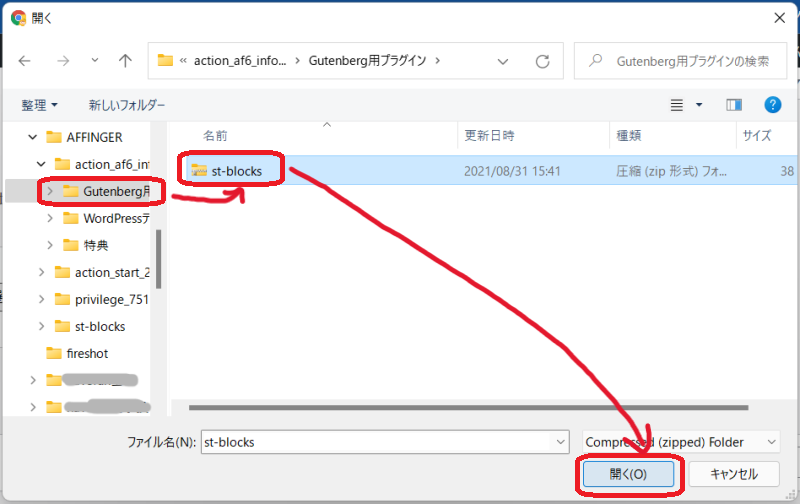
⇩ アップロードしたいzipファイルを選択し、「開く」をクリックします。
Gutenberg 用ブロックプラグイン2 は、AFFINGERフォルダの以下の階層を選択します。
AFFINGER > action_af6_infotop_dl > Gutenberg用プラグイン > st-blocks

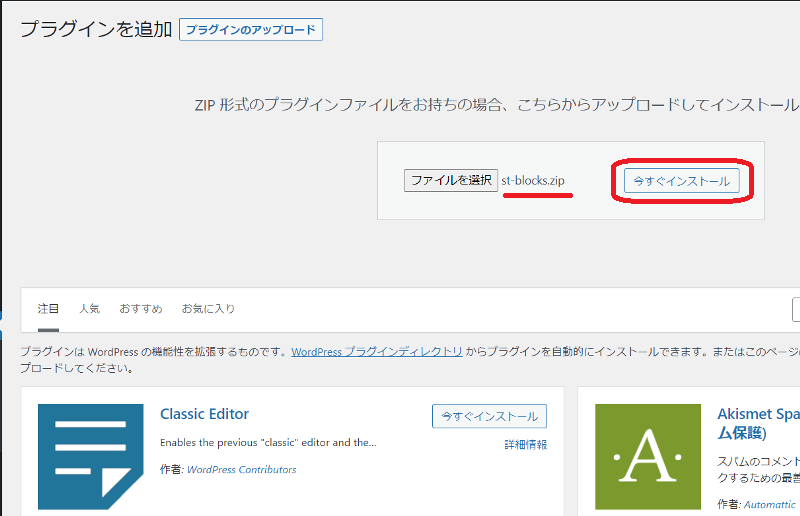
⇩ さきほど選択したファイル名が表示されていますので、「今すぐインストール」をクリック。

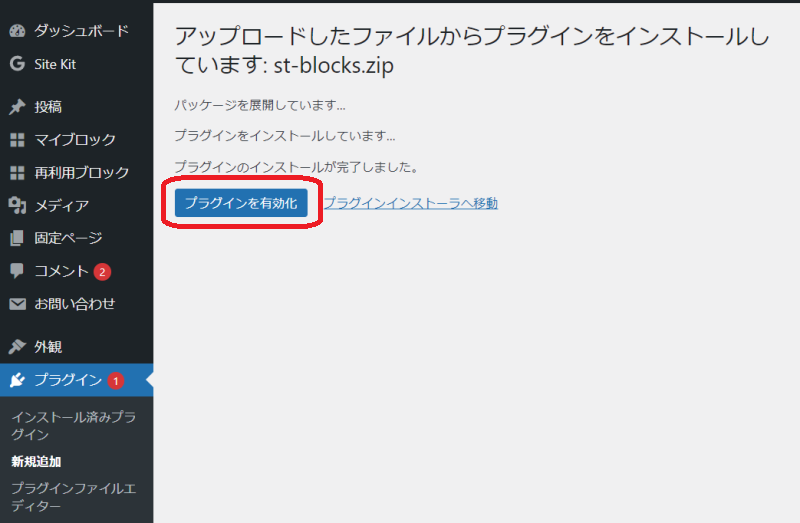
⇩ プラグインのインストールが開始されます。完了したら「プラグインを有効化」をクリックして終了です。

次はいよいよブログの見た目だね!


そう!一番楽しくて時間のかかる部分だけど、楽しいよ!
ブログの作り方
- レンタルサーバー・独自ドメインを申し込む
- ワードプレスにログインし、テーマをインストールする
- いろいろ設定する ← 今回はここです
- ブログの見た目を決める ← 次回はここです。お楽しみに!
- 記事を書く
- (慣れてきたらメニューを整えたり、アフェリエイトやアドセンスに申し込んでみよう)
⇩ 【超初心者向け】ワードプレスでブログを作成する手順の過去記事はこちらです。